Как устроена архитектура Т—Ж

Привет!
Т—Ж выпускает статьи уже 5 лет. За это время из блога на Вордпрессе он вырос в большую самодельную систему из десятков проектов и инструментов. Мы, команда разработки Т—Ж, запускаем свой блог о том, как устроен журнал «под капотом», как мы его делаем, с какими проблемами сталкиваемся и как их решаем. Я в Т—Ж управляю разработкой и сегодня в общих чертах расскажу об архитектуре журнала.
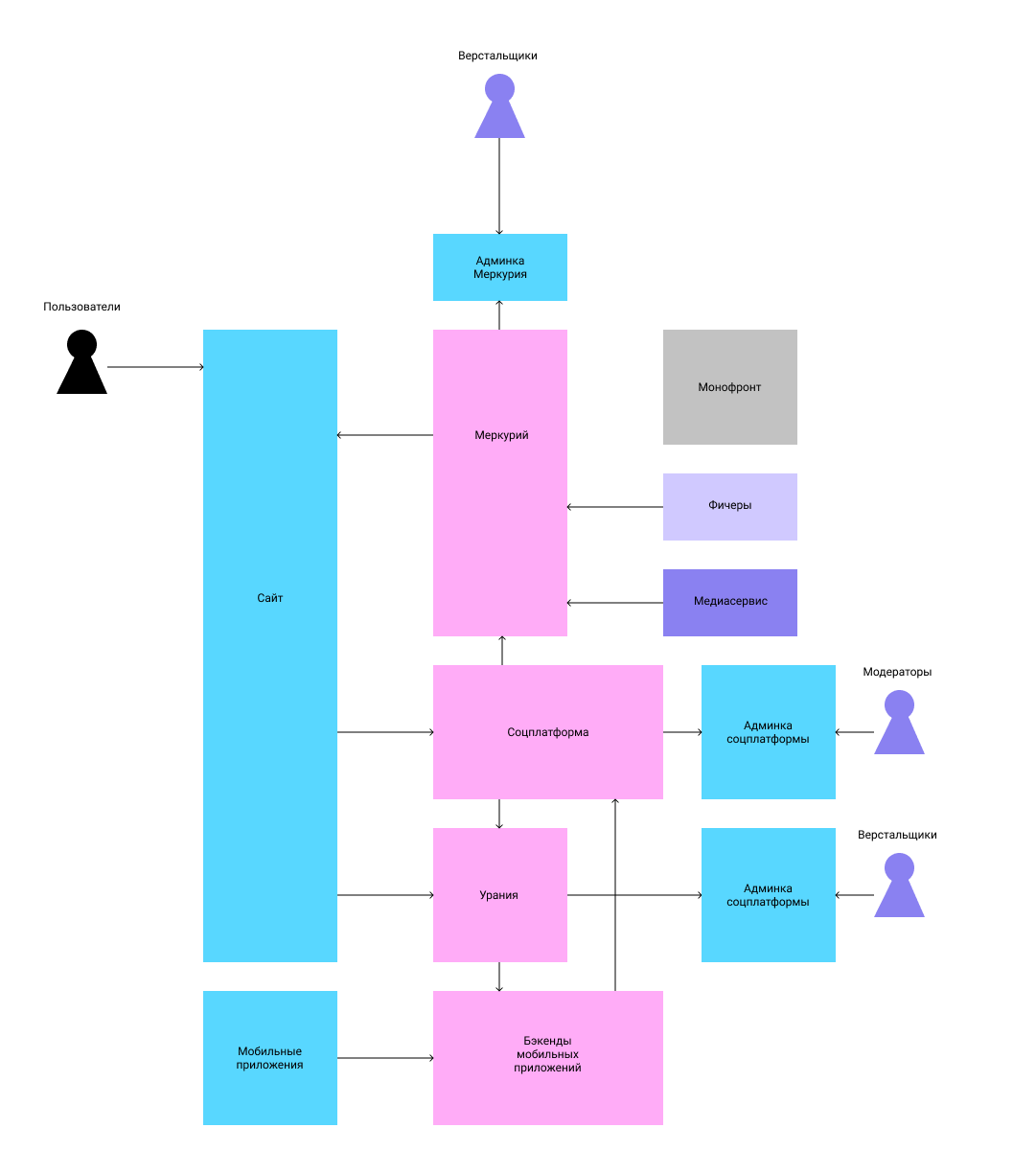
Сайт Т—Ж работает благодаря разным сервисам:
- Движок сайта — Меркурий.
- Фронтовый монорепозиторий, или просто монофронт.
- Соцплатформа.
- Урания — образовательная платформа.
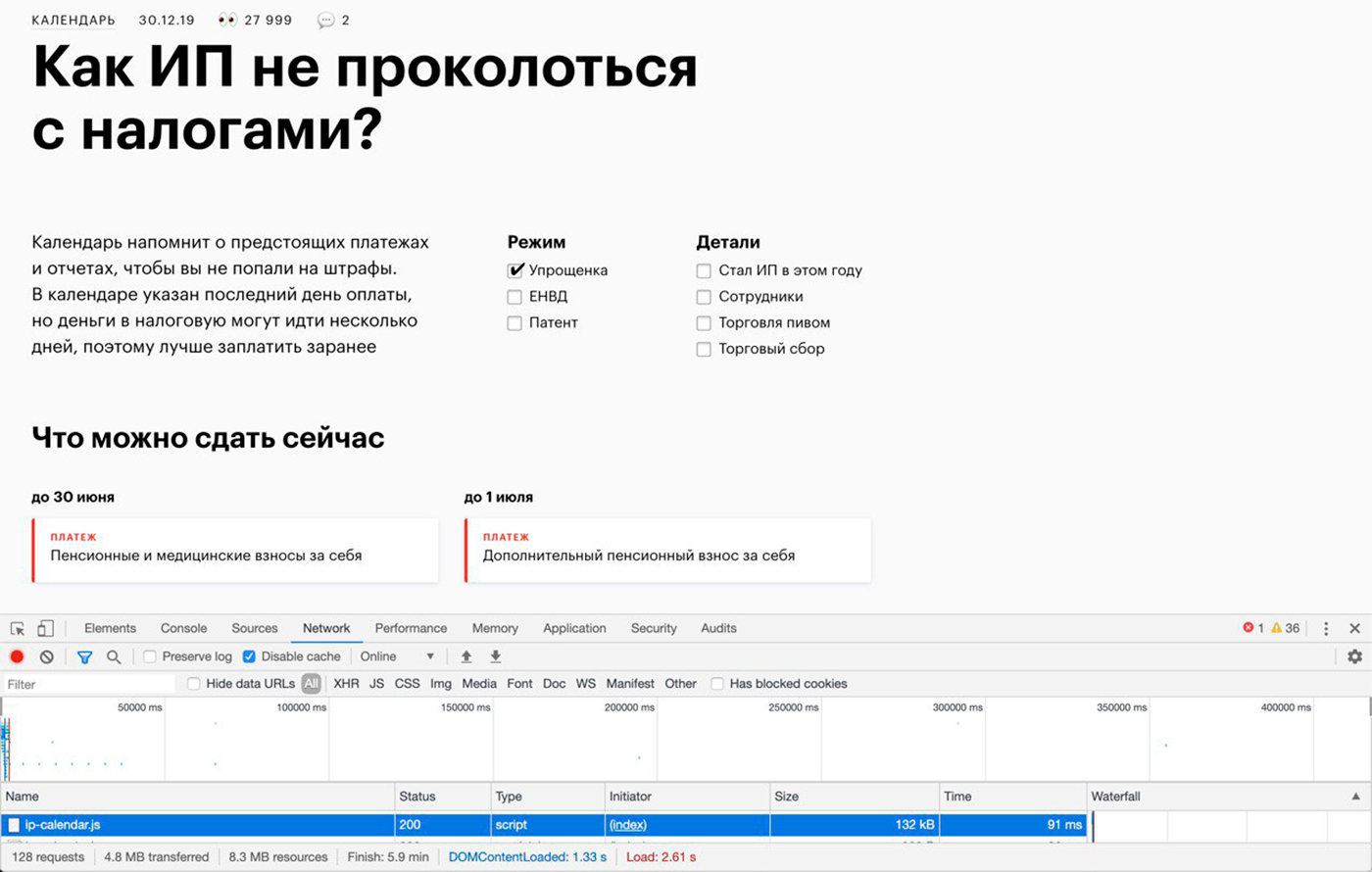
- Фичеры — калькуляторы, тесты и прочие интерактивы.
- Мобильные приложения.
- Медиасервис.

Дальше я расскажу, что делает каждый из этих сервисов и как они взаимодействуют друг с другом.
Меркурий
Главное бэкэнд-приложение Т—Ж — его движок. Собственный движок нам понадобился, когда журнал в 2017 году переезжал с Вордпресса. Движок назвали Меркурием в честь древнеримского бога богатства и торговли, потому что мы же журнал про деньги.
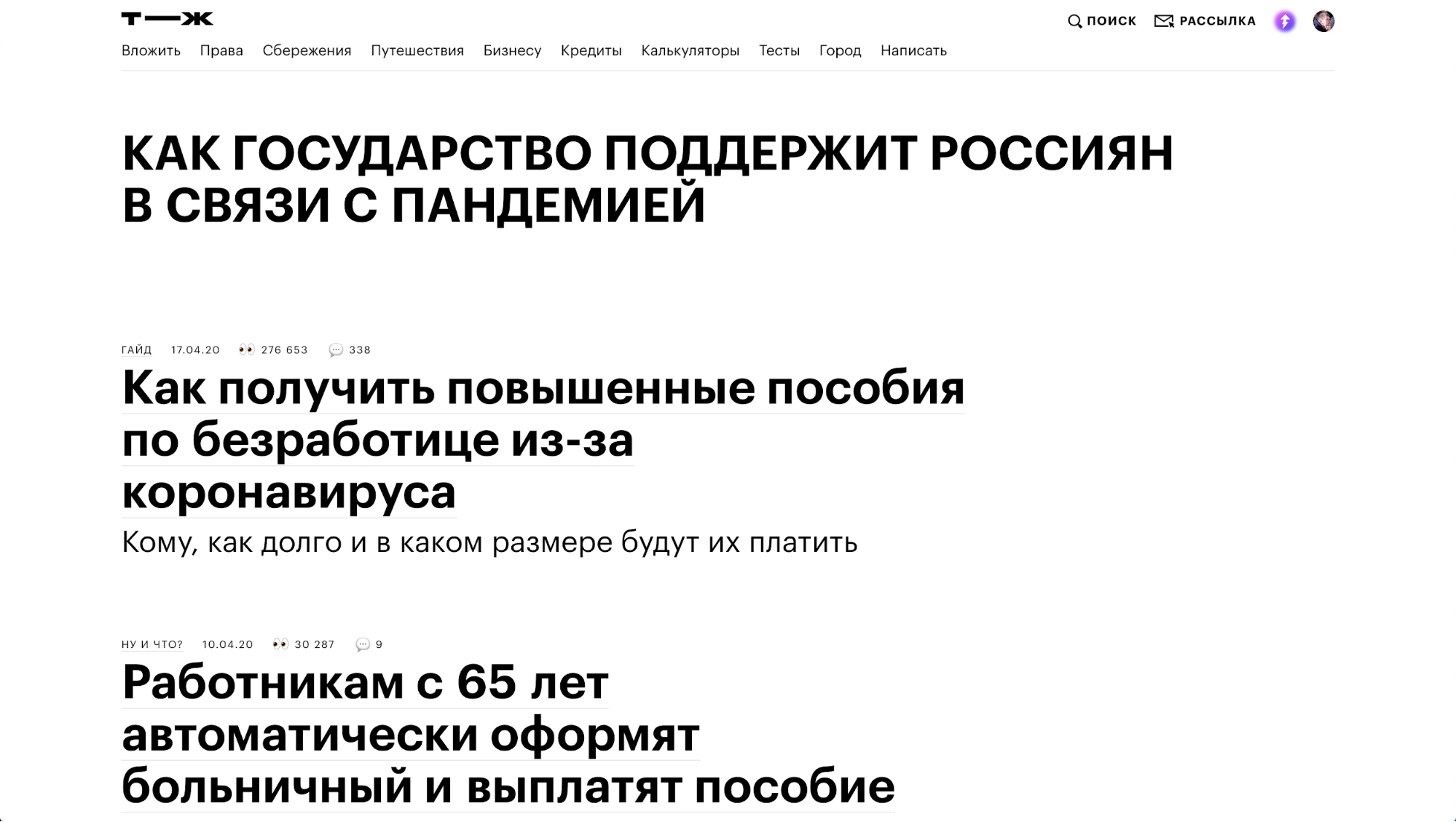
Меркурий собирает страницы, которые видит читатель журнала. Часть компонентов страницы он переводит в разметку и стили из собственных джанго-шаблонов: контент статьи, страницу о журнале и поисковую выдачу. За компонентами поновее — шапкой, подвалом, профилем и прочим — он ходит в сервис-прослойку, который уже отдает разметку и стили с нашего фронта.
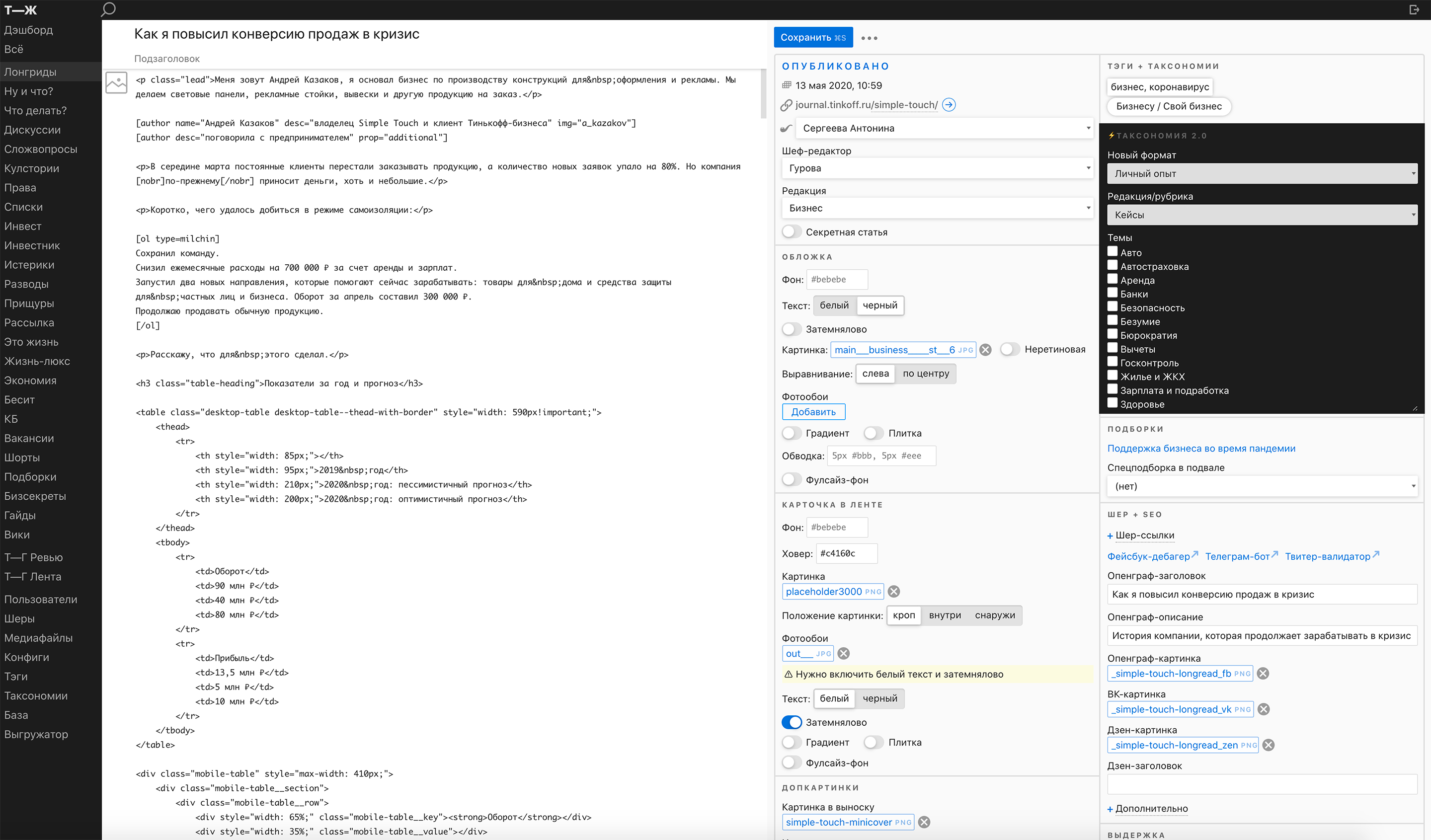
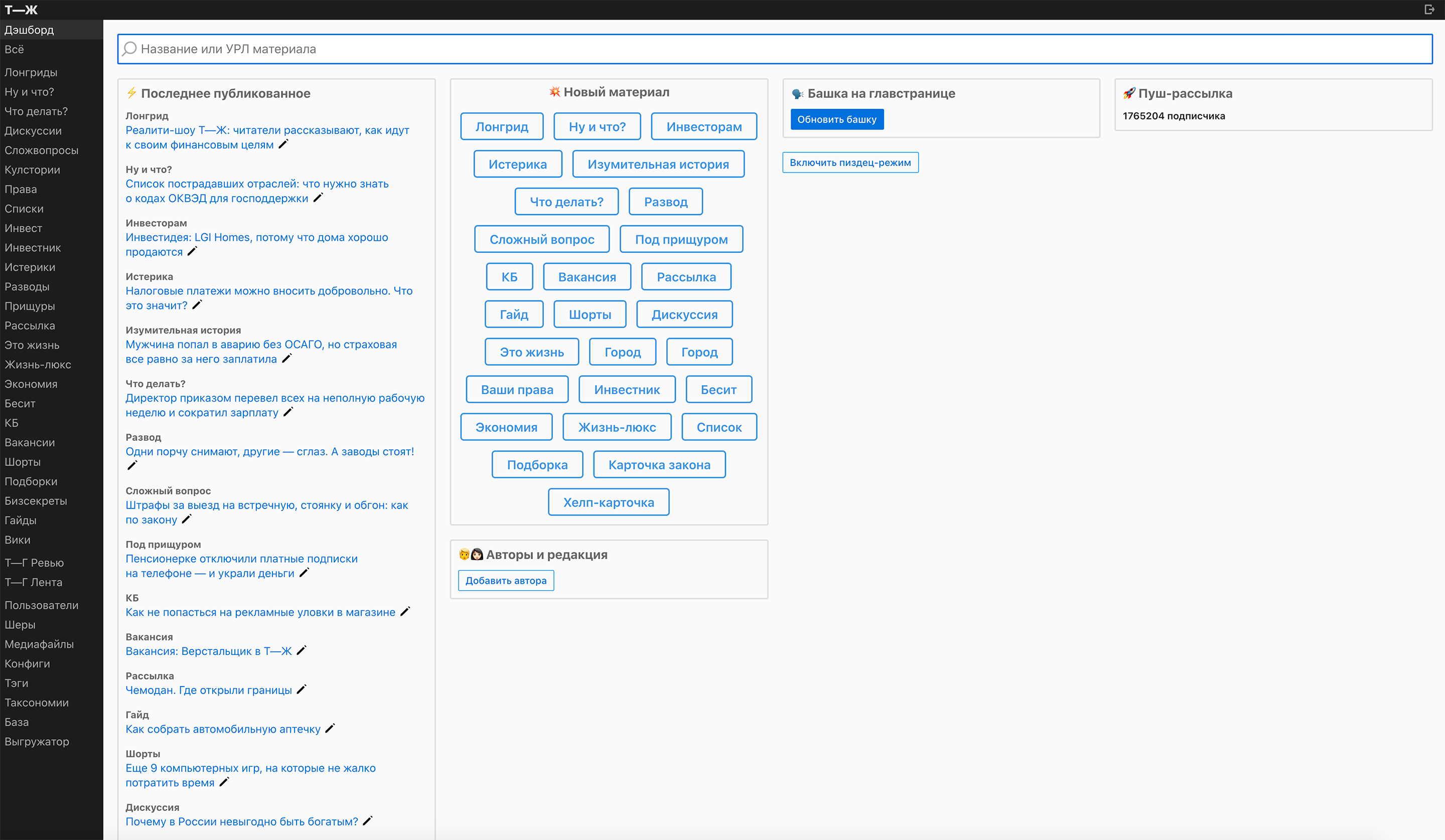
Меркурий сам хранит и обрабатывает авторский контент — изображения, статьи, редакционную структуру материалов и статистику опубликованного контента. Редакторам и верстальщикам он предоставляет интерфейс для управления всем этим добром — админку.
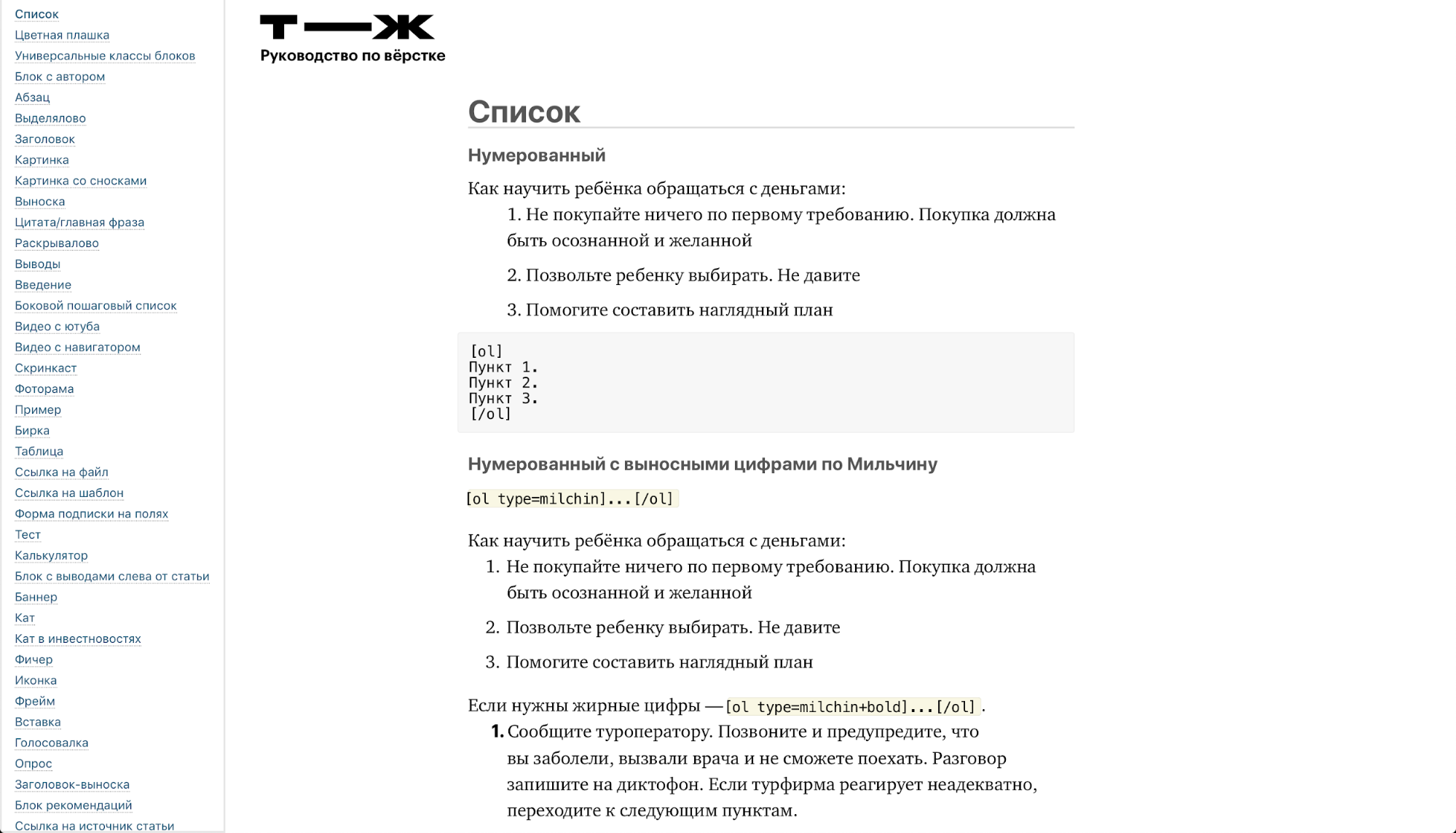
Верстальщики набирают статьи журнала в синтаксисе html. Для удобства админка еще поддерживает шорткоды — это как теги, только они разворачиваются в более сложные синтаксические конструкции с особыми стилями. Cписок сервисов из начала статьи в админке записан шорткодом [ol type=milchin][/ol].



Когда в админке сохраняют статью, по ней проходит типограф. Это скрипт, который меняет часть конструкций в тексте так, чтобы они соответствовали правилам типографики и редполитики журнала. Например, проставляет знак рубля и неразрывные пробелы. Мы воспользовались готовым решением, только переписали пару правил, чтобы результат нам подходил.
Меркурий кэширует большинство данных: контент, главную, статьи и другие редко меняющиеся страницы. Так мы экономим на дорогих расчетах и отрисовке, чтобы держать больше пользователей онлайн одновременно.
В журнале встречаются страницы, которые объединяют другие статьи, например:
- разводящие по тематикам — путешествия, бизнес, интерактивы;
- подборки — дневники трат, выплаты в пандемию;
- выдачи по тегу, автору или формату;
- результаты поиска.
Правила, по которым собираются эти страницы, также обрабатывает Меркурий: это могут быть формулы, выставленные вручную редакторские настройки или их комбинации. Для таких настроек у нас тоже предусмотрены отдельные конфиги.



В апреле 2020 года мы начали тестировать новую версию нашего движка, который мы назвали Ретроградным Меркурием. Мы полностью перебрали код, разбили его на несколько сервисов и затащили новые фичи: веб-сокеты в админке, улучшенный поиск и другие.
Когда переключим сайт на новый движок, подробнее расскажем, как и зачем его делали и что в итоге получилось. Это тема для отдельной большой статьи.
Монофронт
Когда мы окончательно переехали с Вордпресса на Меркурий, нам захотелось добавить интерактивности на страницы журнала. Возможности джанго-шаблонов тут ограничены, ведь только на них мы не смогли бы менять контент страниц в рантайме.
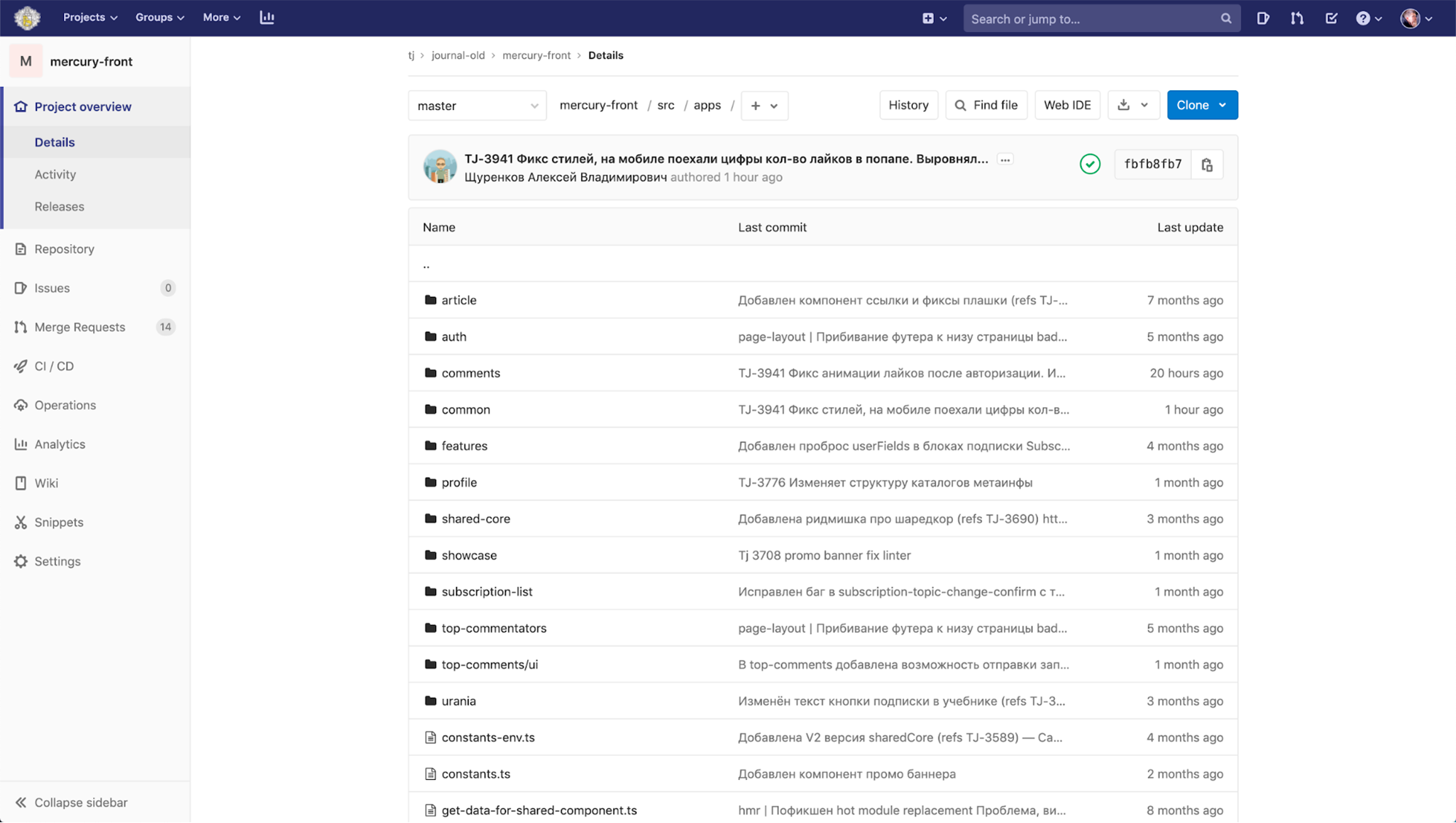
Чтобы не разрабатывать кучу кастомных страниц, решили вложиться в полноценный фронт — Монофронт.
Моно — потому что в один проект мы собрали:
- Интерфейс регистрации и авторизации.
- Комментарии.
- Футер.
- Хэдер.
- Отображение метаинформации материалов.
- Профиль пользователя.
- Промобаннер.
- Формы подписки.
- Страницу управления подписками.
- Образовательные курсы.
А еще в нем обрабатывается логика веб-трекинга пользовательских событий: откуда пользователь пришел на страницу журнала, что именно он на ней делает.

Как и все монолиты, Монофронт тоже скоро будет распилен на отдельные сервисы. В 2020 году мы хотим сделать из него несколько независимых приложений, вытащить простые виджеты в npm-пакеты, а сложные — в рантайм и поднять дизайн-систему. Мы уже делаем первые шаги в этом направлении, о которых потом обязательно расскажем.
Соцплатформа
В Т—Ж есть не только авторский, но и пользовательский контент. Пользователи регистрируются, комментируют статьи, подписываются, связываются с редакцией через специальные анкеты. Все это происходит благодаря соцплатформе.
Чтобы зарегистрировать или авторизовать пользователя, соцплатформа взаимодействует с АПИ соцсетей. У себя она сохраняет ценные пользовательские данные, в том числе персональные: имя, фамилию, почту.
Мы разрабатываем интерфейс редактирования данных пользователя в его профиле. Пока он не готов, мы переложили ответственность за модерацию имени и фотографии на соцсети. Отчасти этим же мы решили проблему ботов, потому что соцсети стали просить привязку к номеру телефона. Но остается проблема с тем, что система считает одного человека из разных соцсетей разными пользователями.
У авторов журнала обычно два аккаунта. Один — в Меркурии, он определяет авторство статей. Второй — в соцплатформе, чтобы отвечать на комментарии. Думаю, в будущем перейдем на один общий аккаунт, а пока только немного облегчили жизнь редакторам: когда к аккаунту автора в соцплатформе привязывают аккаунт Меркурия, оттуда автоматически подтягиваются все его статьи.
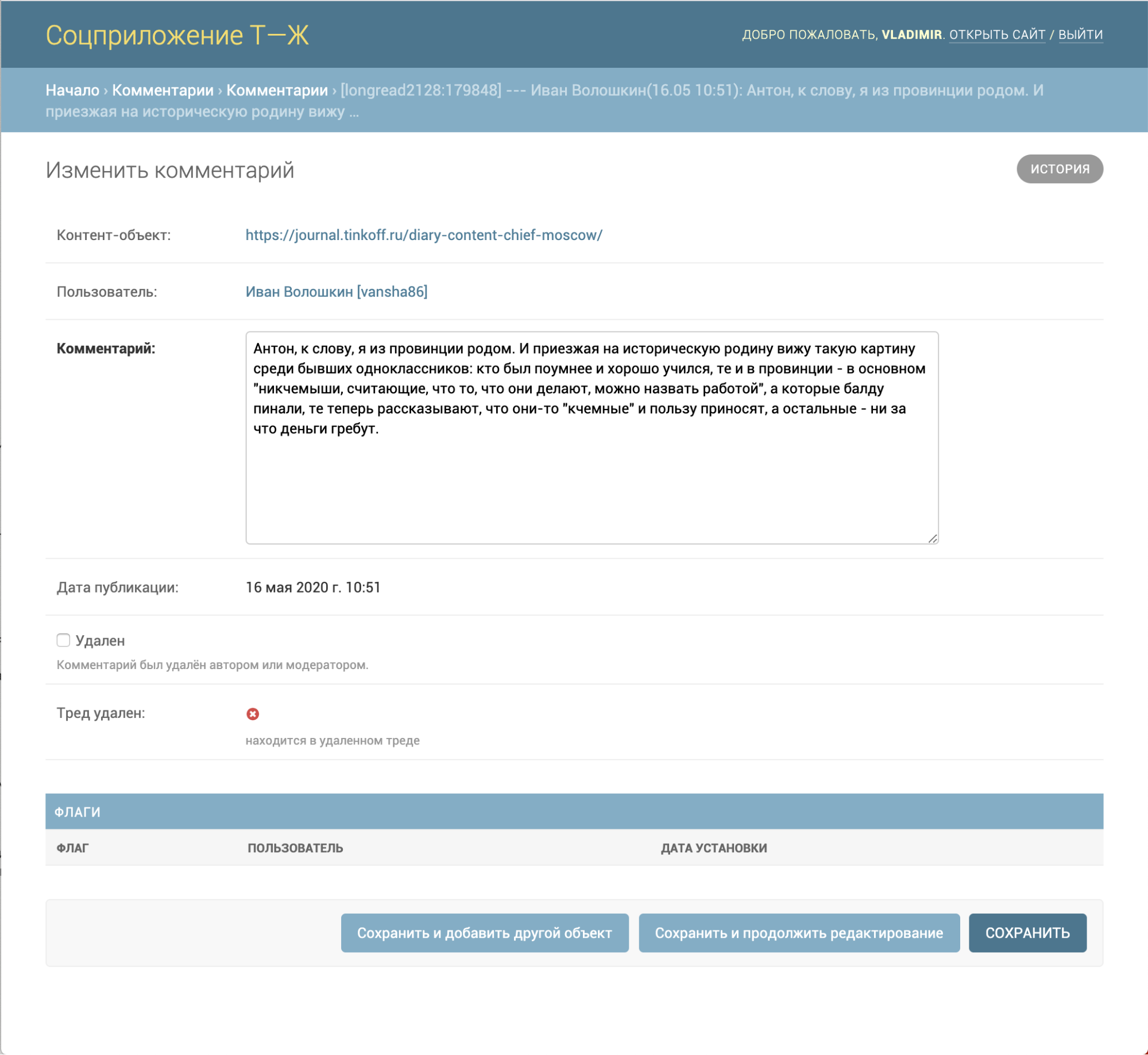
Сообщество не получается развивать без правил. На каждое правило находятся нарушители. Поэтому соцплатформа предоставляет редакторам и модераторам интерфейс для проверки комментариев и бана нарушителей.

Соцплатформа хранит все комментарии пользователя и сопутствующую информацию: лайки и дизлайки, был ли это комментарий к статье или ответ другому пользователю в треде. Сами комментарии транслируются в Телеграм через специального бота, чтобы модераторы могли быстро среагировать, а редакторы получали обратную связь.
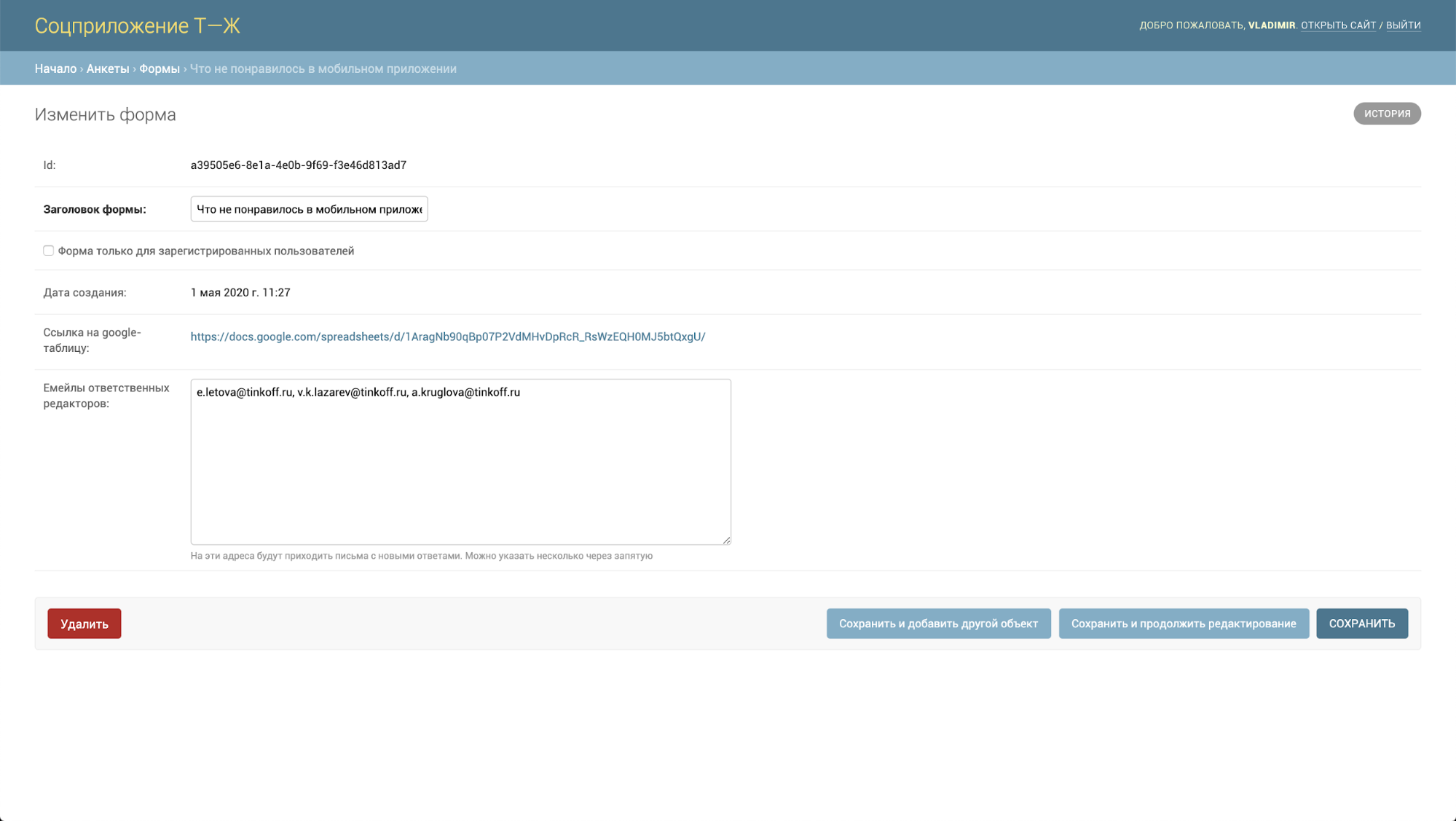
Часто мы предлагаем читателям поделиться чем-то с редакцией: рассказать о своей профессии, способе вести бюджет или о том, что люто бесит. Тут приходится рулить логикой сохранения ответов на вопросы форм и следить, чтобы они доходили до редакторов. Раньше гуглоформы мы заводили вручную и прикручивали проброс данных в них на фронте, а теперь автоматизировали это в соцплатформе

Урания
В 2019 году мы решили запустить собственную образовательную платформу. Сразу появились новые сущности: студент, курс, урок, экзамен. Чтобы их создавать и редактировать, разработали отдельный бэкэнд и админку — Уранию. Просто захотели продолжить тему античной мифологии. Но вообще чаще мы называем Уранию просто учебником.
Когда студент регистрируется, мы используем в качестве его идентификатора тот же аккаунт, что уже есть в соцплатформе. Сверху дописываем актуальную почту, курс, который студент проходит, и прогресс обучения. Так мы не смешиваем данные, но при этом можем просто синхронизироваться с соцплатформой. В тех же комментариях рядом используются данные из соцплатформы и учебника — например, чтобы нарисовать пользователю медальку курса, который он прошел. Эти данные удобно забирать по одному айди.
Контент самих курсов Урания пока берет из Меркурия. Курс состоит из уроков, а урок на самом деле — хитро стилизованная статья. С главными страницами курсов и со страницей всех курсов, которая скоро появится, Урания работает сама.



Обычные тесты в журнале работают только на фронте, но в курсах мы проверяем ответы еще и на бэке. Учебник не только хранит вопросы, варианты ответов и правильные ответы, но и взаимодействует с тестами, потому что это отдельные приложения. Расскажу о них немного подробнее.
Фичеры
В Т—Ж выходят калькуляторы, карты, тесты, опросы и другие интерактивные материалы. Это такие отдельные фронтовые приложения. Мы разрабатываем их отдельной командой и не затаскиваем в Монофронт. Фичеры собираются в JavaScript-бандлы, а Меркурий подставляет их на страницы вместе с информацией о конфигах.

Большинство интерактивов используются максимум в двух местах: на отдельной странице и внутри статьи на ту же тематику. Но некоторые из них настолько прижились, что мы используем их десятки раз, например:
- Тесты, которые помогают читателям узнать, какого богатства они достойны, или закрепить знания в образовательных курсах.
- Опросы, которые разжигают дискуссии в комментариях.
- Обменник валюты, который пересчитывает цену из местной валюты в рубли по актуальному курсу и подставляет значение в статью.
- Эмодзи-сервис, который подставляет во все браузеры и на все устройства эмодзи из одного набора.


Мобильные приложения
Пока приложения, которые мы делаем, находятся на стадии разработки или закрытых бета-тестирований. Но кое-что рассказать уже можно.
Во-первых, клиентские части активно используют все бэкэнды, которые уже есть в журнале: забирают контент из Меркурия, пользователей — из соцплатформы, прогресс студентов — из Урании. Во-вторых, у них появляются свои бэкэнды, которые обрабатывают особый контент приложений и разруливают пуш-уведомления.


Медиасервис
Основные медиафайлы в журнале — изображения. Медиасервис проверяет каждое изображение, перегоняет в webp и png, оптимизирует размер, обрезает под шаблоны из конфига и заливает на CDN. В ответ он получает ссылки на результат обработки — изображения разных форматов и размеров, которые получились из исходного. Остальные медиафайлы сервис просто бережно кладет на CDN.
Медиасервис особенно примечателен тем, что он использует модель serverless. Это не полноценный бэкэнд, развернутый на сервере или в облаке. Он лишь использует облачные функции Гугла и паттерн pub/sub.
Медиасервис использует соцплатформа для пользовательских картинок в комментариях и профиле. Этой функциональности пока нет на продакшене, но мы работаем над этим.
Что дальше
В следующих статьях я расскажу о каждом из сервисов подробнее, познакомлю с инфраструктурой журнала, процессами в продуктовых командах и инструментами, которые мы используем. Чтобы не пропустить, подписывайтесь в Телеграме.
Кстати, вот наш список открытых вакансий.