Как агентству и фрилансеру защитить свою работу
Я четыре года веду проекты по созданию сайтов, брендингу и рекламе. Раньше от слова «правочки» у меня начинал дергаться глаз.
Бесконечные правочки ведут к неприятным для проекта вещам: он становится невыгоден и все менее интересен студии. Теряется время, и другие проекты сложно планировать — а для компании это тоже потерянные деньги. Все участники проекта устают, падает их мотивация, а в итоге — качество проекта.
Сейчас я руковожу проектами по созданию сайтов в компании, где проблема бесконечных правок решена. Заодно решены и другие задачи: мы вовремя получаем оплату, быстро согласовываем макеты и сайты, вовремя получаем тексты и изображения для работы над дизайном.
Это стало возможным благодаря двум вещам: жесткой внутренней системе документооборота и грамотно выстроенному общению с клиентами. В этой статье я расскажу о первом — документальном — способе защиты агентства и результатов нашей работы.
Осторожно, бюрократия
Наши правила документооборота достаточно жесткие. Оправдание этой бюрократии простое: мы хотим, чтобы наши права были защищены. При этом мы делаем еще две вещи:
- Мы дружелюбны и честны с клиентами и заранее предупреждаем о наших правилах.
- Мы сами нарушаем собственные правила, если хотим.
У меня были ситуации, когда клиент не успевал перевести предоплату и мы стартовали без нее. Или шли верстать страницы без согласованного дизайна. Но это уже наши внутренние риски, которые менеджер и компания берут на себя.
Как делают сайты
Когда компания выходит на рынок, вырастает, меняет аудиторию или просто обнаруживает себя в 2019 году, ей становится нужен сайт.
Обычно компания до конца не знает, как строится разработка, с чего ее начать, и имеет ограниченный бюджет. Тут компания выбирает, как поступить.
Сделать сайт самостоятельно внутри компании. Найти менеджера, дизайнера, программистов внутри организации и все сделать своими силами. Это доступно тем компаниям, у которых уже есть свой штат таких сотрудников.
Сделать самостоятельно на базе конструктора сайтов. С простым сайтом без навороченного дизайна и функциональности можно справиться в одиночку, даже если у тебя нет штата разработчиков. Из минусов — придется обходиться собственными силами и навыками, осваивать конструктор самому. Этот путь обычно выбирают небольшие или новые бизнесы.
Заказать отдельно дизайн, отдельно программирование у фрилансеров. Если фрилансеры знакомые, может получиться отличный результат. Если пойти на биржу фриланса и постараться найти там кого-то — может повезти или нет. Этот путь — выбор стойких и уверенных в себе.
Заказать разработку в агентстве. Там за клиента составят задание (описание требований к сайту), нарисуют макеты, запрограммируют. Это дороже, зато результат предсказуемый. Средний и крупный бизнес, как правило, заказывают сайты именно у агентств.
Если выбран последний вариант, начинается путь длиной от полугода до пары лет — это в особых случаях. Срок зависит от объема и сложности разработки, скорости согласований и даже от того, насколько хорошо клиент понимает, какая функциональность ему нужна.
Клиент популярной студии платит за уверенность в том, что его задача будет выполнена качественно и в срок. Но так происходит не всегда.
Какие есть подходы и проблемы
Есть два подхода к созданию любого веб-проекта.
Первый подход — классическая «водопадная» модель разработки. Она подразумевает, что все части проекта идут последовательно друг за другом. Это значит, что сначала мы согласовываем задание и только потом начинаем рисовать дизайн-концепцию. Концепция будет основана на задании и переданных материалах. После концепции наступит очередь макетов, а когда макеты будут готовы — начнется сборка. Наполнять сайт мы будем только предоставленным контентом. При таком подходе стоимость проекта рассчитывается заранее и не меняется в процессе работы.
Второй подход — это применение так называемых гибких методологий (эджайл, скрам, тайм-энд-матириал и другие красивые слова — отсюда). При таком подходе разработка ведется этапами и не останавливается. Как пример: сначала быстро нарисовали, запрограммировали и выпустили главную страницу сайта и каталог. Потом добавили еще пару страниц. И еще пару страниц. Такой подход подразумевает почасовую оплату работы специалистов: сколько времени потратили на итерацию, столько она и будет стоить.
Работать «по водопаду» уже не так модно, как по эджайлу, но это все еще популярный подход в разработке сайтов.
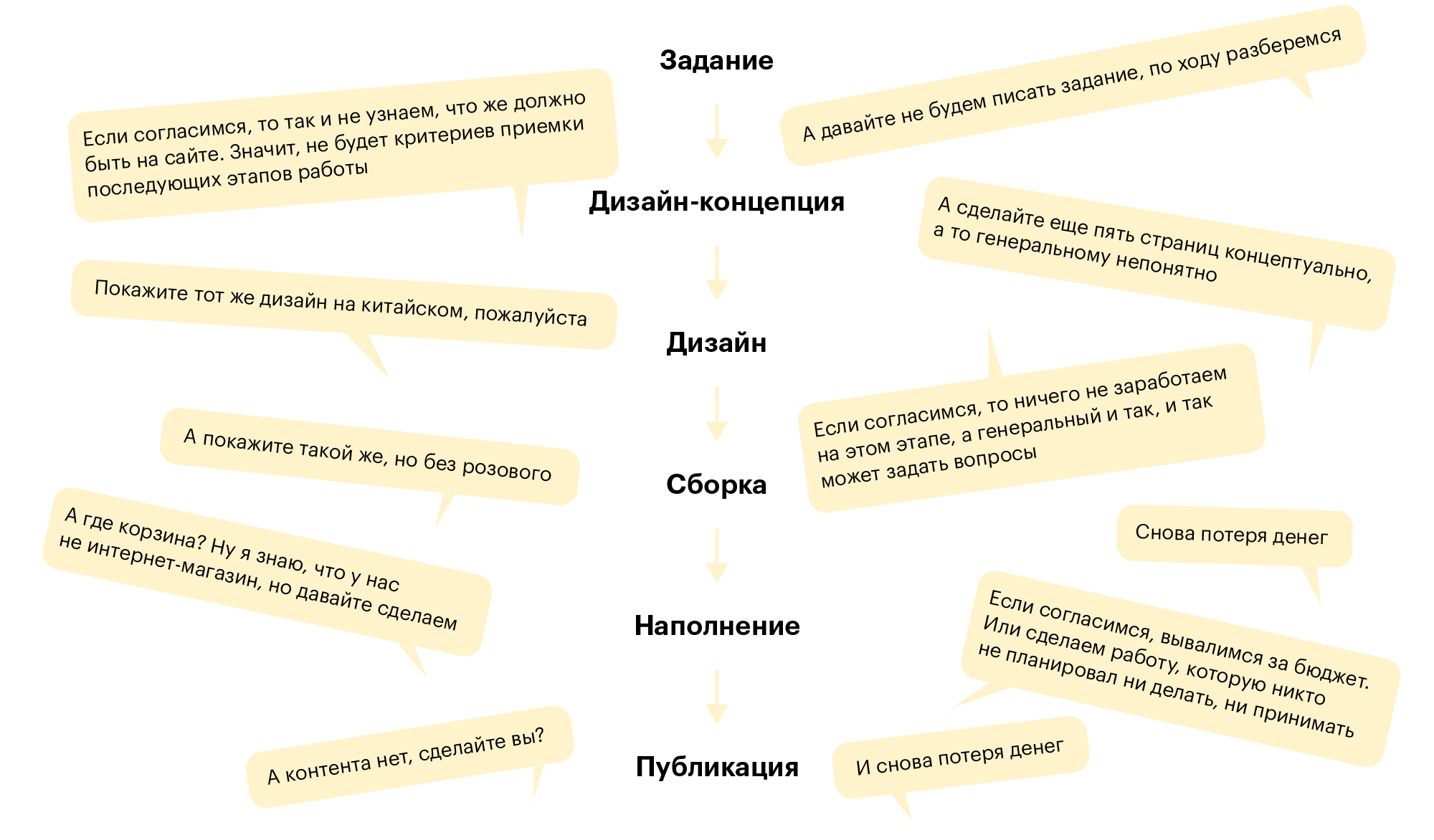
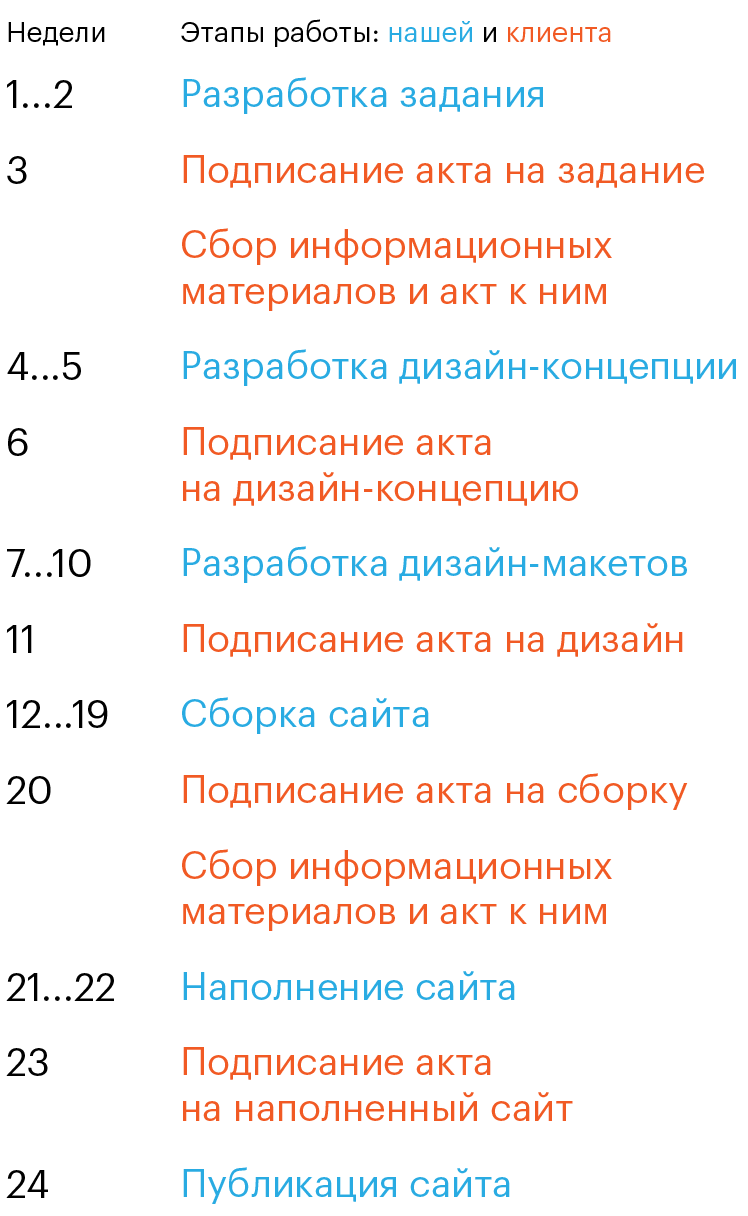
Если показывать схематично, то работа над сайтом «по водопаду» выглядит так. Все вроде бы просто. Но на каждом этапе студию поджидают одни и те же удивительные вопросы:

Наш подход
Мы работаем по первой модели — «водопадной». Чтобы избежать проблем, мы фиксируем в документах все стоящее, все полезное и все спорное. Каждый этап работы также обрастает документами.
В итоге на любом проекте у нас есть:
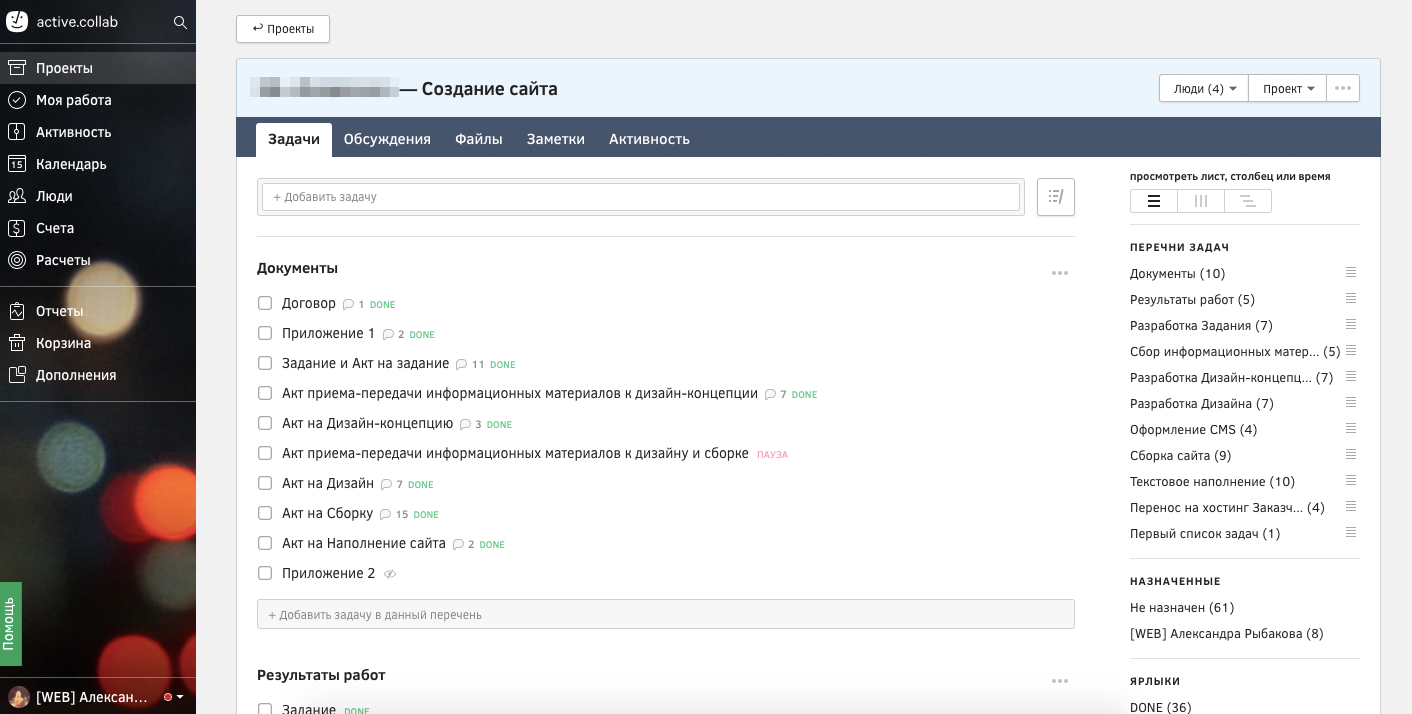
- Договор.
- Приложение № 1.
- Приложение № 2.
- Задание.
- 6—10 актов выполненных работ.
- 1—3 акта приема-передачи информационных материалов.
- 4 счета.
Эта кипа бумаги здесь не просто так, она нужна, чтобы мы чувствовали себя в безопасности. А чтобы эти бумажки могли нас защитить, нужно соблюдать несколько правил.
Оригиналы документов у нас на руках. Это значит, что мы работаем только с подписанными документами — мы не беремся даже за самый интересный проект, если клиент хочет работать без документов или за наличные.
Документы грамотно составлены. За это отвечает наша внутренняя шаблонизация документов и несколько специалистов: юрист корректно составляет основные документы, делопроизводитель вписывает их в наш документооборот, бухгалтер вовремя выставляет счета.
Все документы отправляются курьером с описью вложения. Это фиксирует, что мы выставили акт в срок, оговоренный приложением к договору.
Мы соблюдаем условия, описанные в этих документах. Без этого даже самый крутой юрист и самый четкий договор не помогут.
Эта система и сам список могут показаться громоздкими, если вы фрилансер или представитель небольшой компании. Но вы можете взять какие-то решения и применить их точечно в своем документообороте.
Расскажу о каждом документе подробнее.
Договор
Мы используем рамочный договор, который описывает основные взаимоотношения между сторонами: права и обязанности, правила расторжения и прочее. Договор пролонгируется автоматически — чтобы прекратить его действие, договор нужно специально расторгнуть.
Во всех наших договорах мы прописываем важные для нас нюансы.
Таск-менеджер. В договоре мы фиксируем, что по всем проектам общение с клиентом ведется исключительно в конкретном таск-менеджере — программе для обмена задачами и материалами. Такая договоренность позволяет нам общаться с клиентом только там и не отвечать на письма в почте, Телеграме и Фейсбуке. Весь контент, комментарии, пожелания и прочее лежат в конкретных задачах конкретного проекта и всегда доступны. Это удобно и нам, и клиенту — больше не приходится искать нужные ссылки в почте, Вайбере и смс.
Сдавать результаты работ тоже можно в таск-менеджере. Если клиент пропадает, а срок сдачи макетов подошел, можно выложить результат в таск-менеджер — юридически это считается сдачей результата. Остается выставить акт и счет.


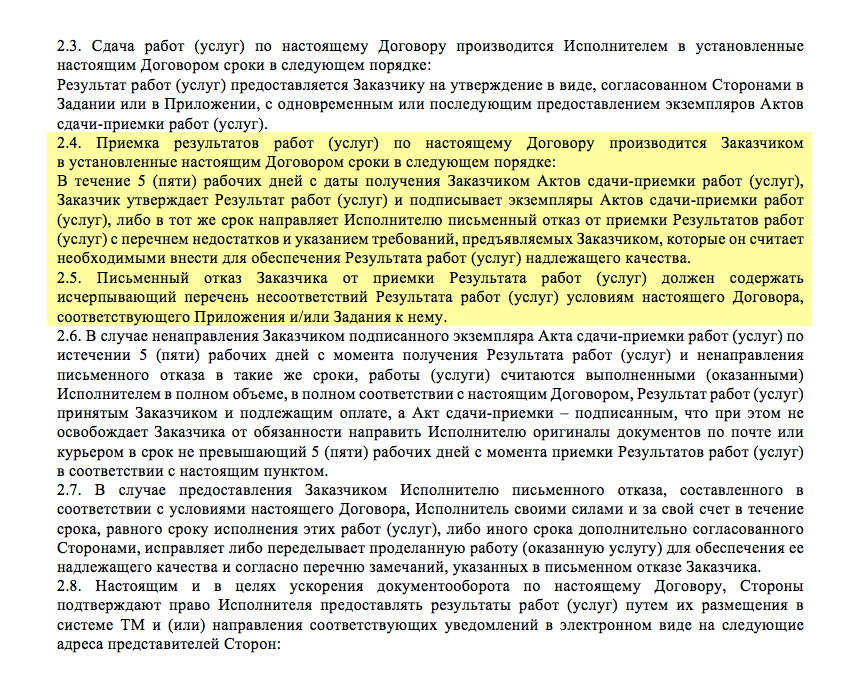
Автоприемка актов и мотивированный отказ. Все работы, которые мы передаем по любому из приложений, считаются принятыми автоматически спустя 5 рабочих дней с того момента, как клиент получил акт. В реальности мы всегда презентуем результаты своего труда, но в крайнем случае можем просто загрузить их в таск-менеджер, а акт выслать почтой.
Нельзя просто так отказаться от выполненных нами работ или начать вносить корректировки в согласованные ранее работы. Если клиента что-то не устраивает, он пишет мотивированный отказ — письмо на официальном бланке с перечнем недостатков работы. Обычно до этого не доходит, потому что мы выдаем нужный клиенту результат и составлять такие бумаги никто не хочет.
Так что все правки, переделки и доработки мы всегда выносим в следующий этап или даже оцениваем как дополнительные работы за дополнительные деньги. Это значит, что они перестают быть правками и становятся частью задачи на будущем этапе или вообще превращаются в отдельное приложение с отдельным бюджетом. А юридически мы прикрыты принятыми актами.
Если дойдет до суда — процесс рассмотрят в Арбитражном суде Москвы. Это важно даже не потому, что суд находится в Москве, как и мы. А потому, что московский и питерский суды имеют практику по делам студий, агентств и вообще интеллектуальной собственности. А суды в нестоличных городах — не имеют. И нестоличный суд не будет с той же тщательностью, что и московский, разбираться, все ли ховеры переданы и считать ли их интеллектуальной собственностью.

Приложение
Приложение — это соглашение об определенном наборе работ. В нем мы фиксируем этапы, сроки, стоимость, ответственность сторон на конкретном проекте. Если проект большой, мы можем сделать два приложения: первое — на дизайн, второе — на программирование. Если проект маленький, мы составляем одно приложение. Расскажу о наших принципах именно на таком примере.
В приложении всегда есть предоплата. В зависимости от договоренностей с клиентом и объема работ, она составляет от 20 до 100% стоимости контракта. Мы не работаем без предоплаты, потому что всегда есть шанс расторжения договора и прекращения сотрудничества. Будет обидно, если мы сделаем работу без предоплаты, ее не примут и потребуют расторгнуть договор. Получится, что денег нет, клиента нет, а время, которое потрачено на эту работу, не вернуть.
Работы в приложении делятся на этапы. Каждый этап закрывается актом выполненных работ и становится основой для последующих работ и этапов.
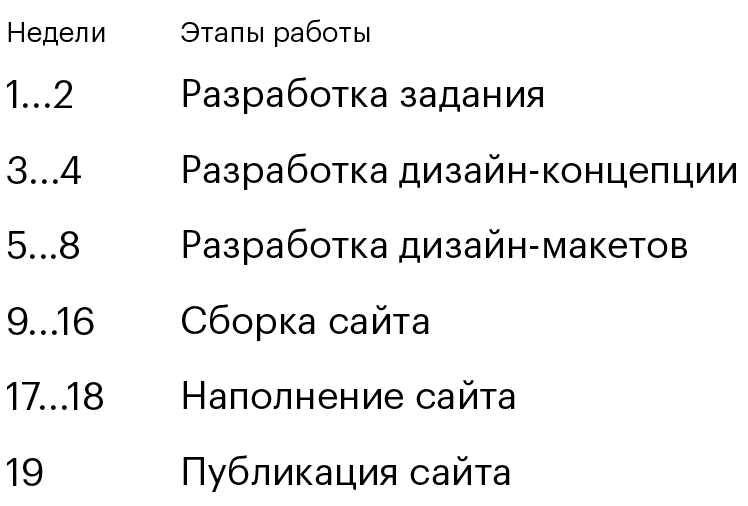
Разбивка по этапам выглядит примерно так:
- Разработка задания — 10 рабочих дней.
- Разработка дизайн-концепции — 10 рабочих дней.
- Разработка дизайн-макетов — 20 рабочих дней.
- Сборка (верстка, программирование, тестирование) сайта — 40 рабочих дней.
- Наполнение сайта контентом — 10 рабочих дней.
При желании можно разбить проект на большее количество этапов: отдельно показать прототип, адаптацию макетов, верстку, тестирование и что-нибудь еще. Все зависит от проекта.
В таком устройстве документа есть два плюса. Каждый этап становится базой для дальнейших работ: к примеру, программирование не начнется, пока мы не сдадим дизайн. Каждый этап закрывается актом, поэтому внести в него лишнюю корректировку просто так не получится. Если началось программирование, значит, дизайн не изменится.
В сроках есть такая хитрость: мы учитываем не только срок нашей работы над этапом, но и срок, когда клиент принимает работу. Обычно это 5 рабочих дней. Так у нас есть время сдать проект и передохнуть перед следующим этапом, а у клиента — время принять нашу работу, обсудить ее с командой, согласовать, подписать акт и провести нужный платеж. Если клиент пишет мотивированный отказ, мы должны переделать непринятые работы. Срок переделки равен сроку несогласованного этапа.


Каждый этап имеет свою стоимость и закрывается актом. Такая разбивка защитит, если в середине проекта придется расторгать приложение или договор. Это может произойти по разным причинам: клиент поругался со студией или решил открыть новую фирму и все договоры старой фирмы хочет срочно закрыть.
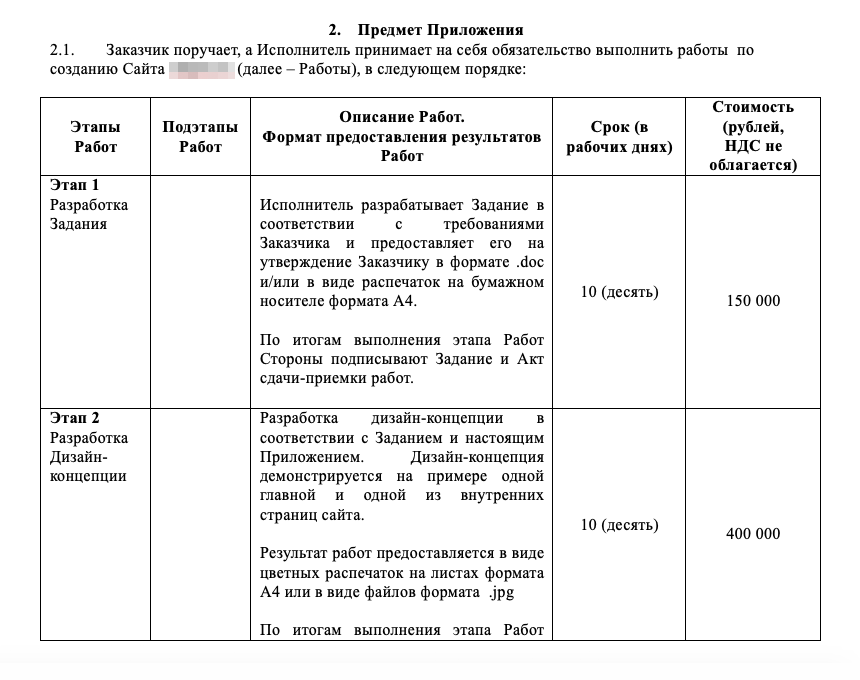
Для каждого этапа мы указываем, в какой форме сдаем результат. И именно результат по этой форме клиент может принять или не принять. Объясняю на примере.

Вот что мы делаем для разработки концепции:
- Выясняем пожелания клиента.
- Изучаем и предлагаем референсы.
- Понимаем ограничения и пожелания по концепции.
- Определяем цветовую палитру и шрифты.
- Готовим презентацию на пару десятков слайдов.
- Делаем видеоролик.
- Собираем анимированный прототип.
Но мы специально не обещаем всего этого в приложении и не оформляем как результат работ. Все это — процессы и промежуточные результаты, их нельзя «сдать» в виде результата работ. С юридической точки зрения мы должны клиенту только два файла в определенном формате.
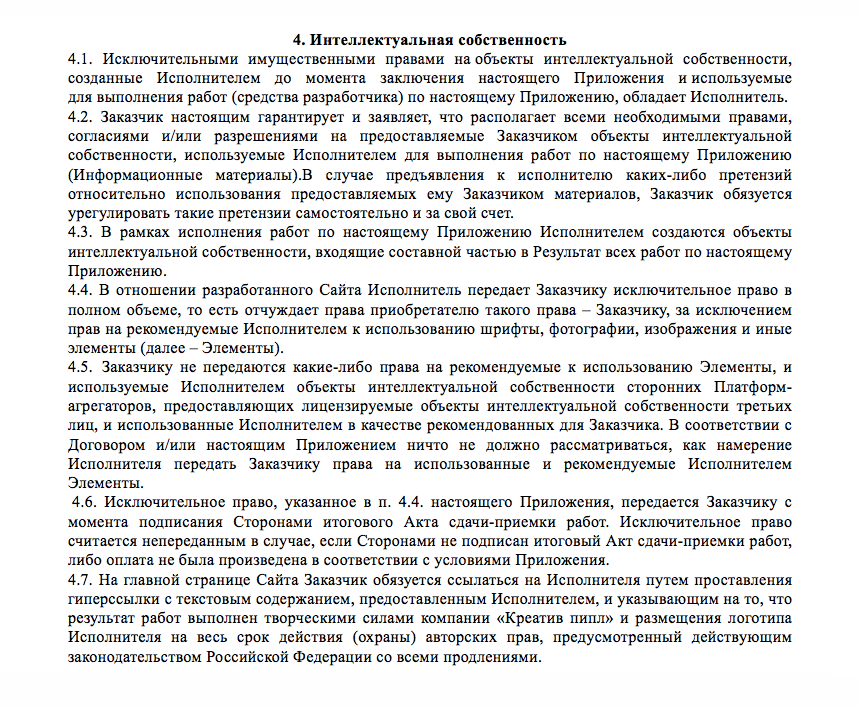
Интеллектуальная собственность. Мы разграничиваем, кому должны принадлежать права на материалы, которые потребуются для разработки сайта. Кроме собственно результатов работы, которые мы передаем клиенту, например макетов, в нашей работе встречаются и другие материалы:
- Материалы, которые передает клиент и на которые у него должны быть права. Обычно это логотип, фотографии сотрудников, продуктов и процессов клиента и тому подобный визуальный контент.
- Рекомендуемые элементы — шрифты, стоковые изображения и прочие вещи, которые нам не принадлежат, поэтому отдавать права на них мы не можем. Поэтому мы их именно рекомендуем к использованию.
- Лицензии на программное обеспечение — на «1С-битрикс», например. Права на лицензию нельзя передать, так что мы не можем купить ее, попользоваться и потом отдать клиенту. А значит, клиент сам должен об этом позаботиться и предоставить нам разрешение на использование лицензии.

Задание
Задание — это стандартный первый этап работы над проектом. Мы употребляем именно термин «задание», а не «техническое задание» или «ТЗ», по нескольким причинам.
Для нас задание — это документ, фиксирующий цели и задачи сайта, основные требования к форматам, состав страниц, список необходимых материалов. На этом все. У «технического задания» есть собственное определение и госты. Подготовка такого документа будет стоить дороже, при этом для наших клиентов он будет избыточным. Мы даем определение нашему пониманию термина «задание», чтобы не возникало разночтений или требований оформить его по госту, как «техническое задание».
Если среди читателей есть те, кто сможет рассказать, чем ТЗ на создание корпоративного сайта круче обычного задания, — расскажите, вдруг мы передумаем.
Само задание мы сдаем как результат работ, который закрывается актом. Подписывается при этом и акт, и задание — так мы фиксируем все, что написано в задании, как требования к последующим этапам.
Структура задания
| Общая информация | Описание бизнеса клиента, целей и задач проекта, целевых аудиторий |
| Дизайн | Требования к использованию тех или иных элементов (например, фирменного стиля клиента) и требования к размеру макетов |
| Технические требования | Программно-аппаратные требования к хостингу, список браузеров и систем, на которых требуется корректная работа сайта, требования к средствам разработки. Иногда здесь же фиксируются какие-то особые требования для SEO-продвижения сайта |
| Информационное наполнение | Языковые версии, структура сайта, список уникальных макетов, список типовых блоков (меню, футер и тому подобное) |
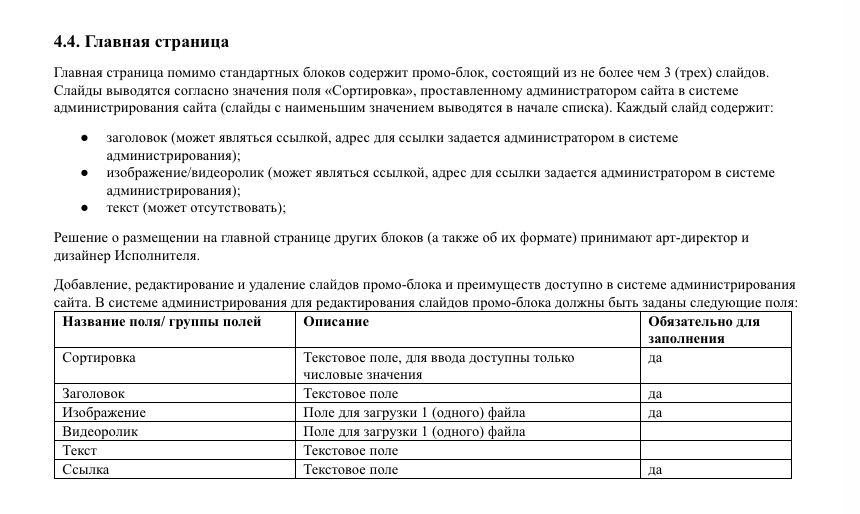
| Содержание страниц | В этих подпунктах постранично описано содержание макетов и возможности их редактирования |
| Интерактивные элементы и сервисы | Перечень требований и правил работы форм, фильтров, заказов и корзин, интеграций со сторонними сервисами |
| Система управления контентом | Описания правил работы с системой администрирования сайта |
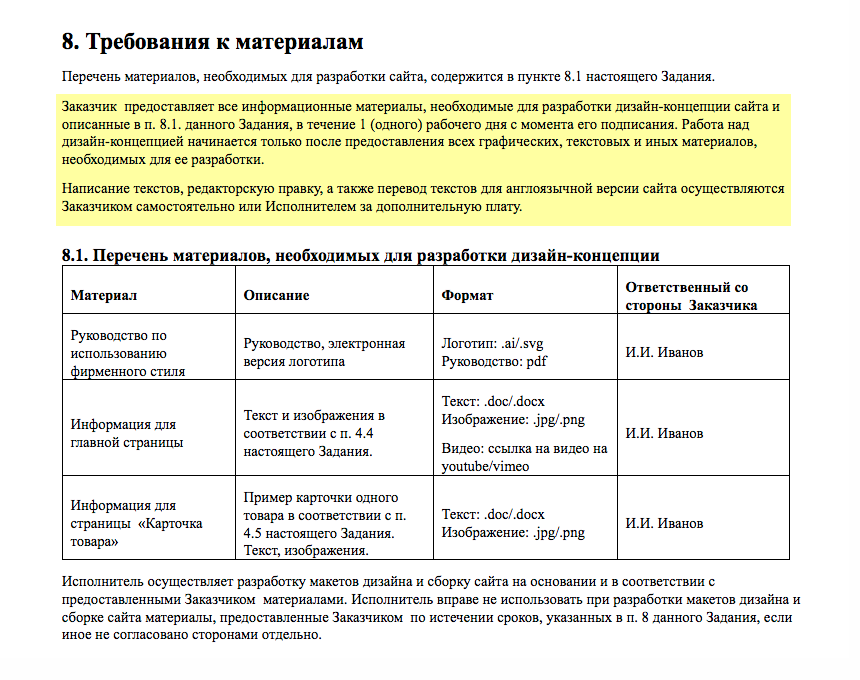
| Требования к материалам | Подробный список материалов, которые мы ожидаем получить от клиента к моменту работы над дизайн-концепцией |
| Перенос на хостинг | Правила передачи проекта клиенту |
В пункте «Дизайн» хочется написать что-то вроде «Продающий и яркий дизайн для динамично развивающейся компании». Мы себе такого не позволяем. В требованиях к дизайну только сухая выжимка фактов — того, что можно доказать юридически. Все эмоции — на этапе концепции.
В разделе «Содержание страниц» каждую страницу мы описываем максимально сухо. Мы специально не пишем ничего про цветовую гамму, настроение, эмоции и то, насколько страница должна быть продающей, потому что это все — недоказуемые вещи. Раз их нельзя доказать, то и защитить результат своей работы будет сложно. А вот наличие промоблока легко доказуемо.


Акт приема-передачи информационных материалов
Чтобы мы могли использовать в проекте что-то кроме собственной фантазии, семи цветов радуги и бесплатных шрифтов, мы просим клиентов предоставлять нам собственные материалы: тексты, фото, видео, шрифты, логотипы. В задании мы составляем список материалов, которые клиент обязуется нам передать.
Все переданные клиентом материалы я описываю в акте приема-передачи информационных материалов, который подписывают обе стороны. Такой акт обеспечивает несколько вещей.
В приложении юридическим языком написано: нет контента — нет дизайна. А значит, мы можем ничего не рисовать и не перерисовывать, пока клиент не выдаст нам материалы.
Если клиент взял пару фоток из поисковика, выдал их за свои и передал нам, то ответственность за использование чужих материалов лежит на клиенте, а не на нас.
Вместе с материалами от клиента мы получаем базу для своей работы — мы используем их в дизайне. Кроме того, с материалами от клиента презентовать результат заказчику проще и эффективнее, потому что на вопрос: «Почему тут именно эта фотка?» один из правильных ответов: «Это снимок вашего завода, который вы попросили использовать».

Акт выполненных работ
Мы подписываем акты после того, как закрывается каждый этап. Акт подтверждает, что работа выполнена в полном объеме и вовремя.
Мы составляем акт и отправляем его на юридический или фактический адрес клиента. Мы стараемся отправлять акты курьерской службой с описью вложения или почтой России — так у нас остаются бланки передачи писем и можно доказать, что акт выставлен вовремя.
Обычно за проект набирается 4—5 актов.
Что помнить о документах
- Работайте только по договору и только по предоплате.
- Разбивайте работу на этапы. Указывайте стоимость каждого из них: если придется расторгать договор, вернете деньги только за невыполненные этапы.
- Каждый этап закрывайте актом выполненных работ.
- Сделайте и подпишите хотя бы минимальное задание на сайт, в котором укажите основные требования «по существу». Круто, если это будет отдельный этап работ, за который вам заплатят.
- Зафиксируйте, когда и какие материалы предоставляет клиент. Укажите в договоре, что вы не можете начать работу без этих материалов.
- Не подписывайте документы, с которыми не согласны.
- Рискуйте и отходите от правил, если договоритесь об этом сами с собой.