

Как проверить, что сайт хорошо смотрится на разных устройствах: 6 способов
Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный.
Если есть проблемы с адаптивностью, то на каком-то устройстве сайт может выглядеть хорошо, а на другом картинки, кнопки и текст будут наезжать друг на друга. Это мешает пользователям взаимодействовать с сайтом. Например, клиент не сможет купить товар, если кнопка «в корзину» закрыта картинкой или оказалась за пределами экрана.
Чтобы проверить адаптивность конкретного сайта, его можно загрузить на нескольких устройствах с разными размерами и типами экранов. Или использовать для этого компьютер и специальные сервисы, которые имитируют отображение сайта на нужных устройствах: в этой статье расскажу о них подробнее.
Скорее всего, ИТ-специалисты не узнают для себя ничего нового. Но сервисы, о которых мы расскажем, могут быть полезны менеджерам, руководителям и основателям компаний, которые хотят сами проверить, насколько сайт их проекта или интернет-магазина удобен и понятен клиентам.
Инструменты разработчика в браузере
Сколько стоит: бесплатно
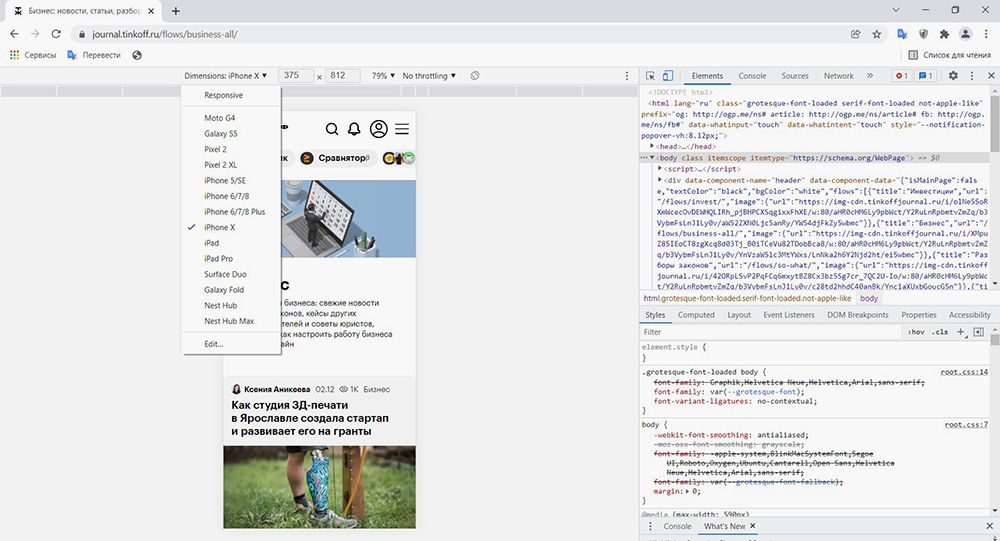
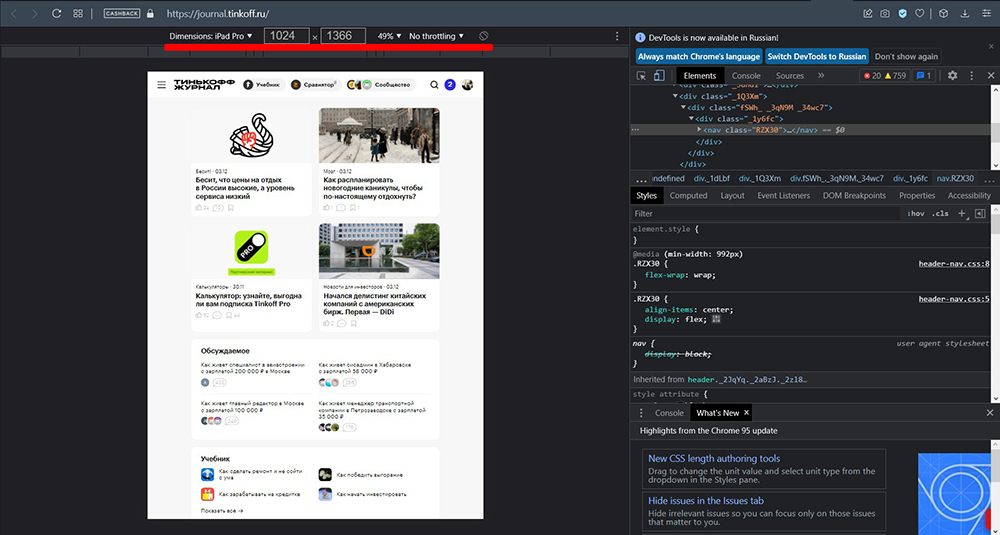
Эту функцию еще называют веб-инспектором, исследованием элементов, DevTools. Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
После этого откроется режим разработчика: чаще всего экран делится на две части, с одной стороны появляется панель с кодом, с другой — сайт. Нужно найти панель, отвечающую за адаптивность, или адаптивный дизайн: обычно это кнопка Dimensions слева сверху. Затем выберите нужное устройство из выпадающего списка и смотрите, как сайт будет отображаться на нем.


Сколько стоит: бесплатно
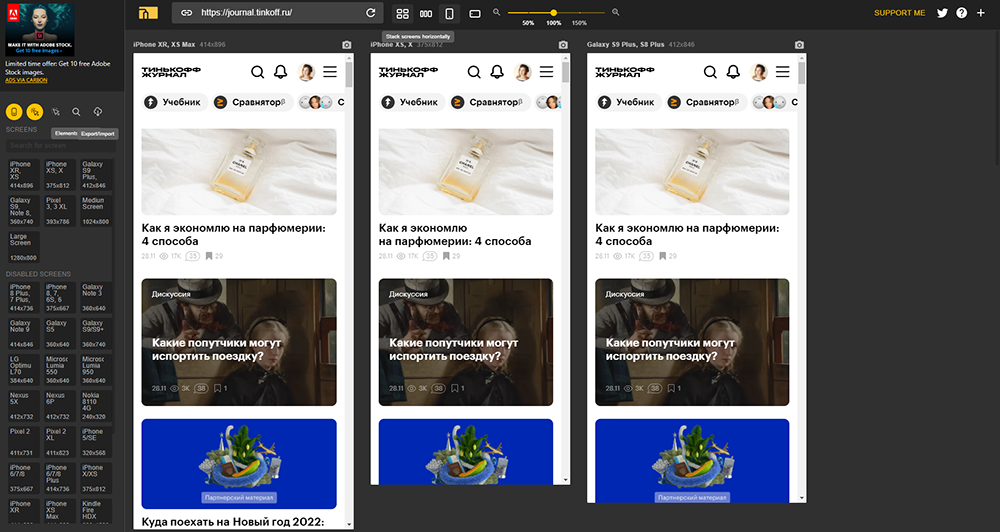
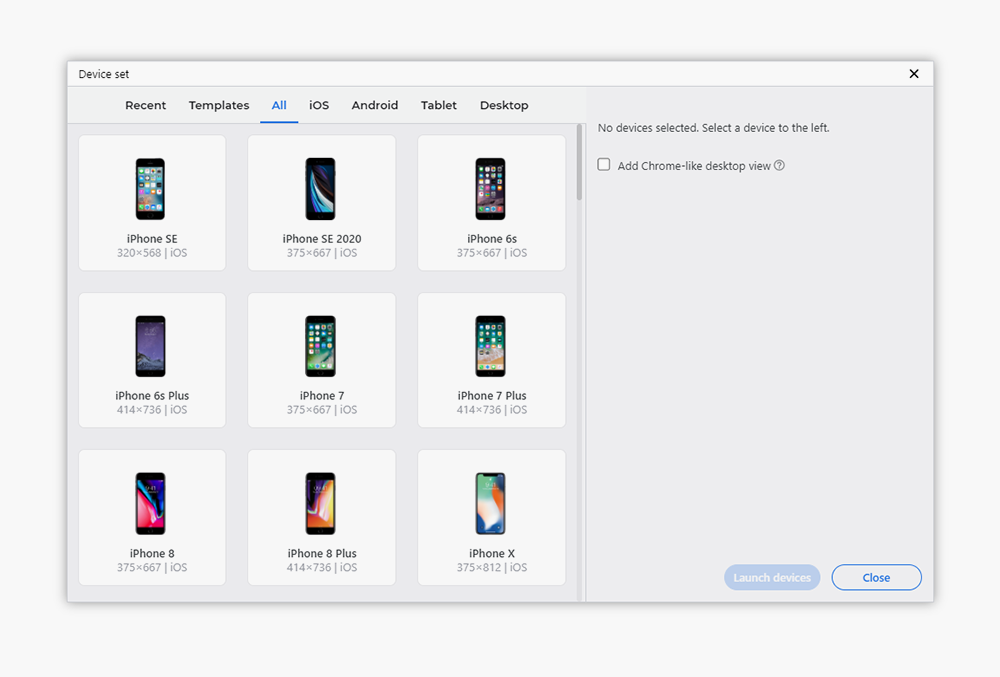
Это расширение для браузера Chrome. Сначала нужно его установить и перезагрузить браузер, затем открыть сайт, который хочется проверить, и кликнуть на иконку Responsive Viewer в правом верхнем углу.
Браузер обновит страницу, и станет видно панель адаптивности: появится отображение сайта сразу на нескольких устройствах. Какие конкретно устройства отображать, можно выбрать в панели слева: есть несколько моделей Айфонов, смартфонов от Samsung, Google и Microsoft, ноутбуки. Еще в панели сверху можно выбрать «ориентацию» устройств — вертикальное или горизонтальное расположение.

Сколько стоит: бесплатно
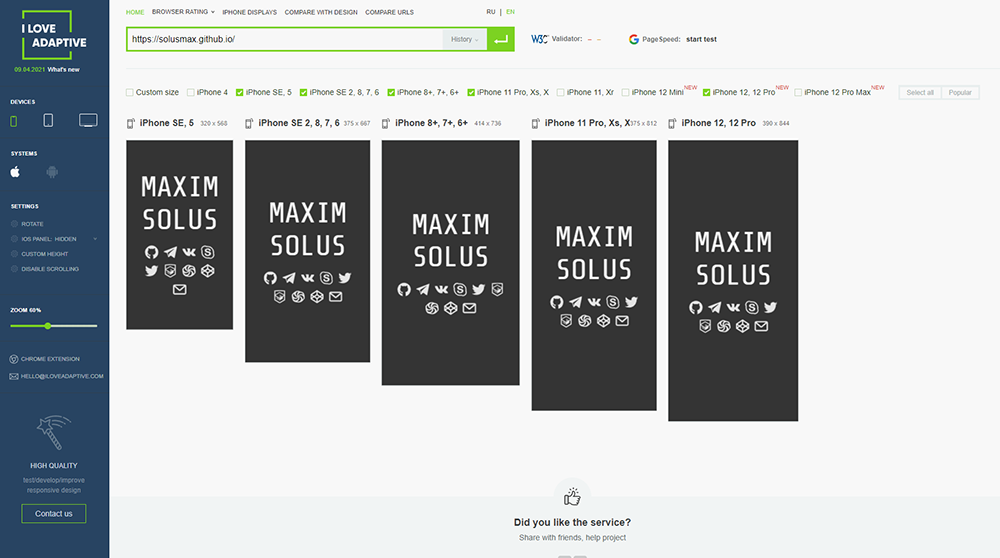
Сервис пригодится для проверки отображения сайта на мобильных и планшетах. Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
В сервисе можно проверить, насколько точно разработчики повторили дизайн сайта с макета. Для этого нужно загрузить картинку макета в форму и выбрать, под какое устройство рисовали дизайн.
Дополнительно в сервис встроен валидатор — программа, которая проверяет HTML-код сайта по современным стандартам и показывает ошибки верстки, если такие есть.

Сколько стоит: от 29 $ в месяц, первые 30 минут бесплатно
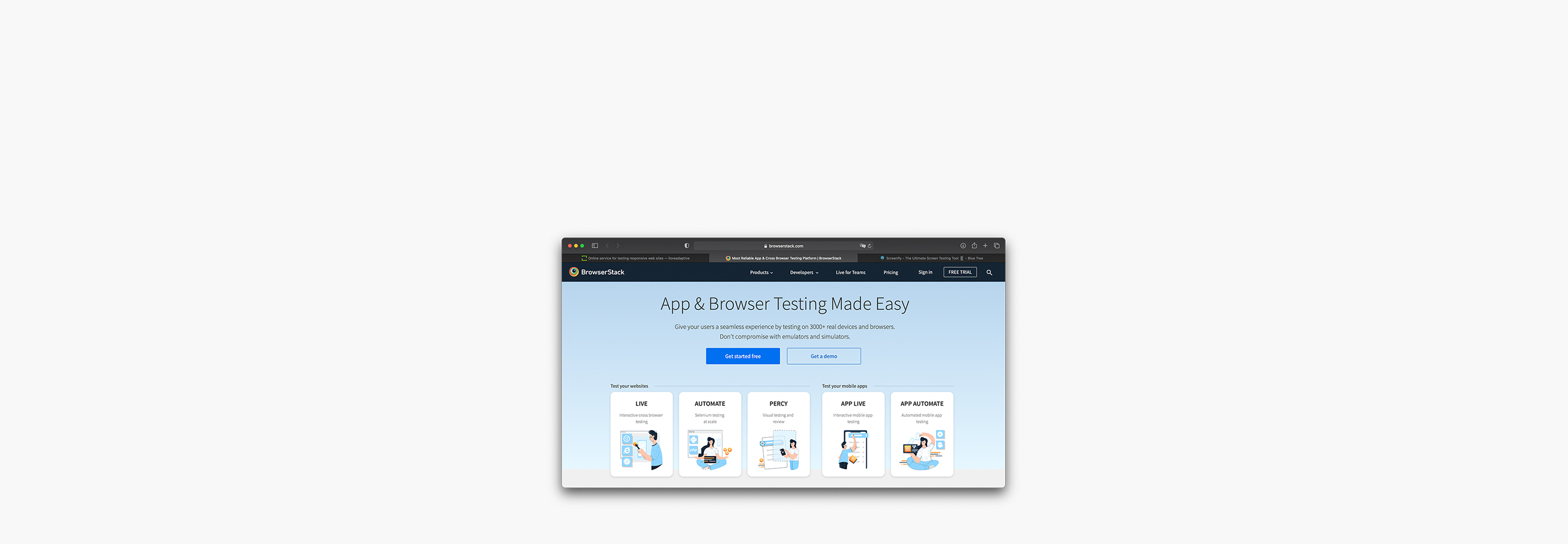
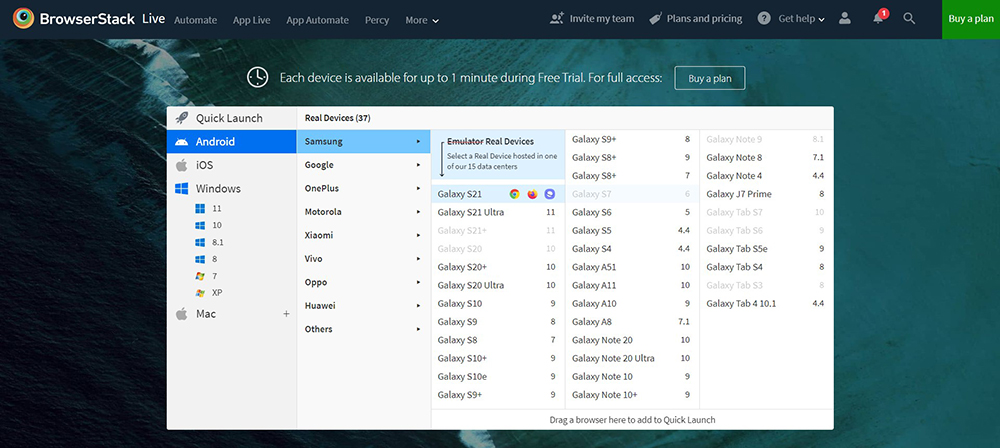
В этом онлайн-сервисе можно проверить, как сайт или мобильное приложение выглядит на эмуляторах разных устройств, в том числе на последних моделях Apple и Samsung и в разных браузерах.
Для проверки нужно выбрать браузер, затем операционную систему и наконец конкретную модель устройства.
Сервис BrowserStack платный, но у нового аккаунта есть 30 бесплатных минут, чтобы его протестировать. При регистрации просят корпоративный адрес электронной почты: почта на Yandex и Mail не подошла, но почту Google сервис использовать разрешил.

Сколько стоит: бесплатно
Blisk — это браузер для проверки адаптивности на 50 устройствах: чтобы им воспользоваться, нужно скачать приложение с официального сайта и установить на компьютер.
Для проверки доступны браузеры с разрешением экранов Айфонов от SE до 12 Pro, Google Pixel до 4XL, старых моделей Samsung Galaxy от S6 до S9. Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Можно делать скриншоты или записывать на видео происходящее в браузере.

Сколько стоит: бесплатно
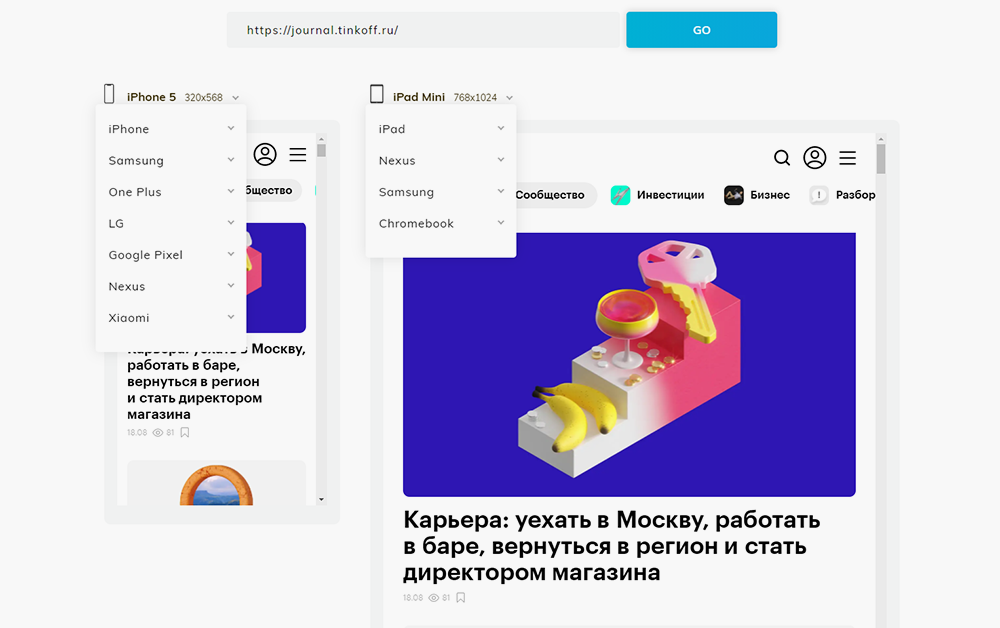
Screenfly — онлайн-сервис с большим выбором устройств: Айфоны от 5 до XS Max, Samsung Galaxy от S7 до S9+ и еще несколько старых смартфонов на Android.
Можно выбрать отображение на планшете — iPad Mini, Air и Pro, Samsung Galaxy Tab 10, проверить вид сайта на ноутбуках и стационарных компьютерах или задать свой размер экрана.