
Меня зовут Роман, и я наконец нашел идеальный для себя способ вести личный бюджет.
Долгое время я не мог начать вести бюджет, потому что во всех способах меня что-то отталкивало. В таблицах не нравилась постоянная необходимость заходить и добавлять новые строки. В приложениях не нравился или дизайн, или логика, или отсутствие гибкости в настройках. В аналитике банка — то, что иногда покупки заносятся не в ту категорию, а переводы другим людям и покупки на компанию, когда тебе потом возвращают наличными, сильно искажают реальную структуру расходов.
В итоге я нашел для себя решение в «Гугл-таблицах» — о нем и расскажу.
Что я хотел получить
Вот что мне было нужно от системы ведения бюджета:
- Простой способ заносить траты.
- Возможность легко посмотреть остаток на день.
- Разделение расходов на крупные, повседневные и регулярные — с аналитикой.
Я понял, что «Гугл-таблицы» подходят по функциональности, но не подходят по способу занесения расходов: заходить в таблицы с телефона очень неудобно, а вариант заносить все сначала в заметку, затем вечером в таблицу меня не устраивал.
Тогда я подключил к гугл-таблице еще пару сервисов: «Гугл-формы» и IFTTT — If This Then That, ниже я расскажу, что это и зачем нужно. В результате процесс выглядит так:
- Через «Гугл-формы» с телефона быстро заношу трату.
- Трата автоматически попадает в гугл-таблицу.
- Таблица пересчитывает доступный остаток на день, там же строится аналитика.
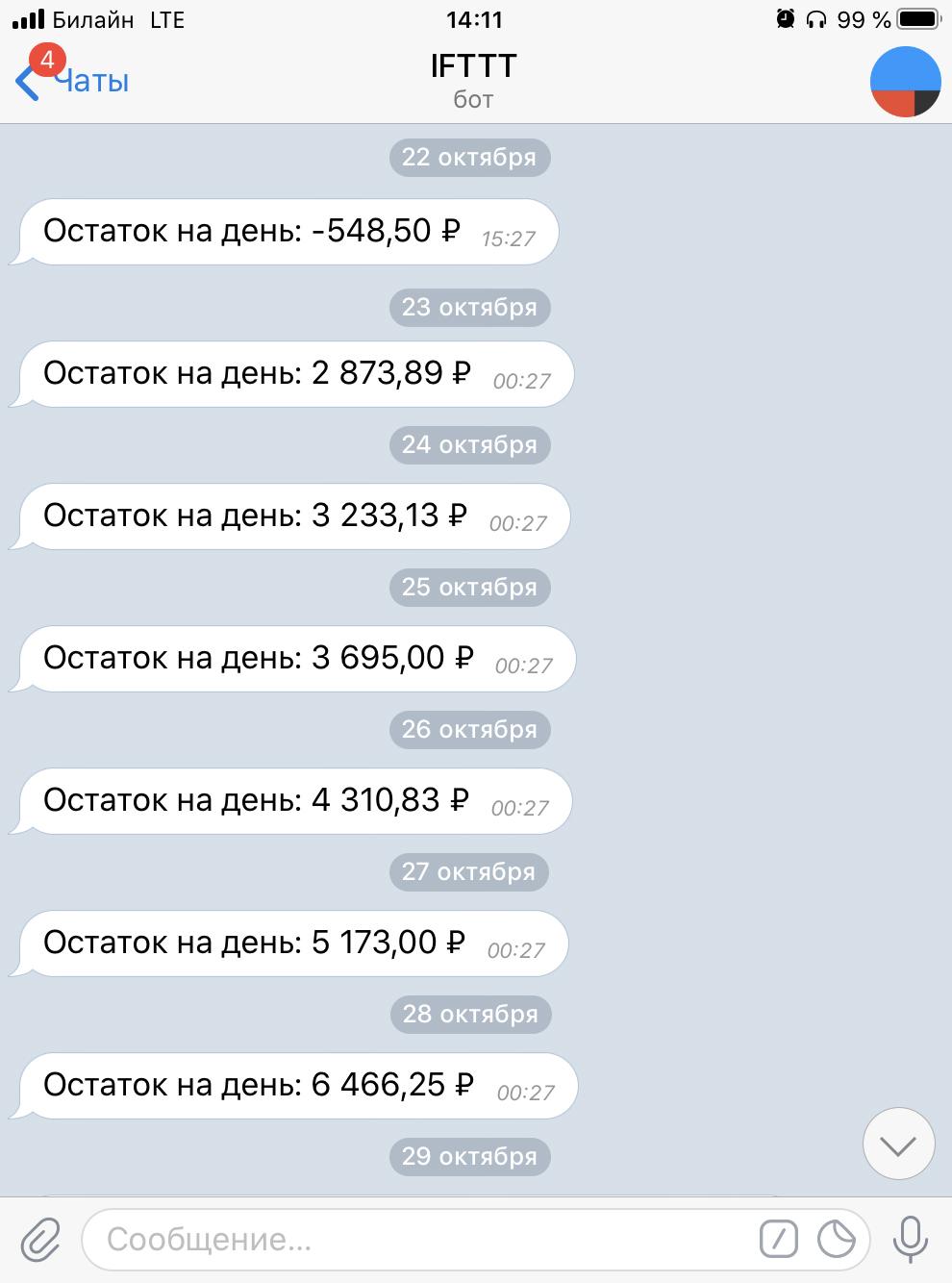
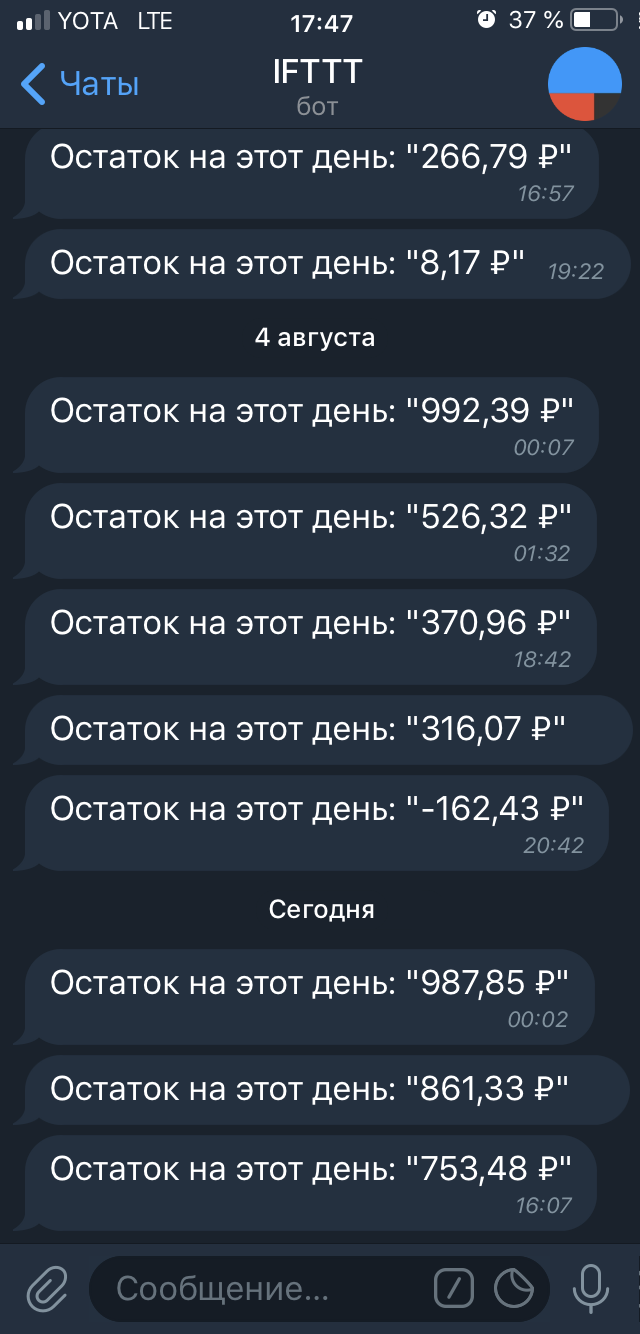
- Бот IFTTT в Телеграме присылает мне сообщение с актуальным остатком.
В результате единственное действие, которое от меня требуется, — занести трату через форму. Все данные сохраняются автоматически, а в мессенджер тут же приходит сообщение с доступным остатком. Красота!
Сейчас расскажу, как это все настроить.

Сохраняем себе таблицу
Для начала нужно сохранить себе таблицу:Перейдите по ссылке, и у вас автоматически создастся копия, в которую можно вносить изменения.
Расскажу, какую логику я использовал. Все траты я делю на постоянные, крупные и повседневные.
Постоянные траты — это выплата ипотеки, оплата ЖКУ, сотовой связи и любые другие регулярные платежи, которые повторяются из месяца в месяц.
Крупные траты — это все нерегулярное и большое, например расходы на ремонт, отпуск, бытовую технику.
Повседневные — это ежедневные траты: продукты, кофе, развлечения. На повседневных тратах мы и сконцентрируемся.
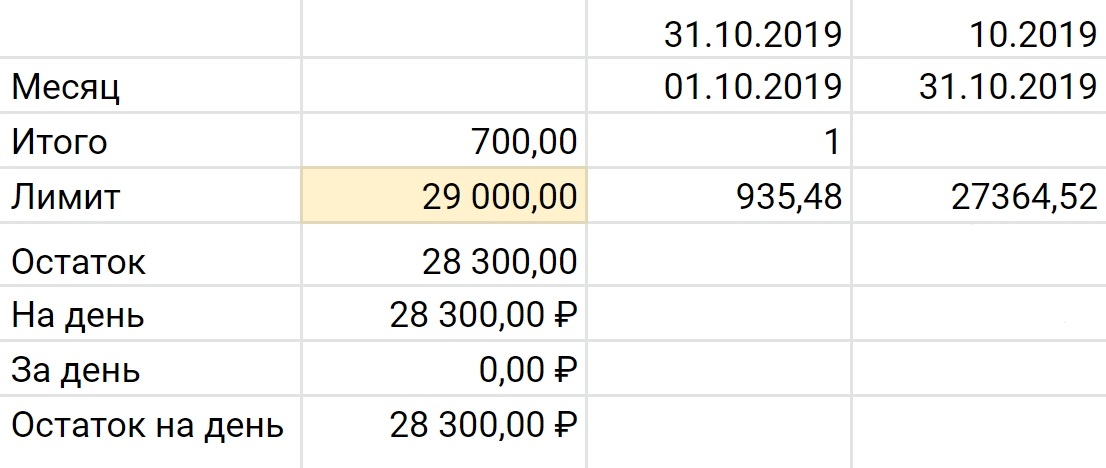
Из всех листов таблицы нужно менять только лист «Лимиты на месяц». Там нужно установить себе лимит повседневных трат на месяц в ячейке B3. Это сумма, которую вы готовы потратить в этом месяце — без учета крупных и постоянных трат. После этого можно начинать заносить траты.

Настраиваем форму и категории
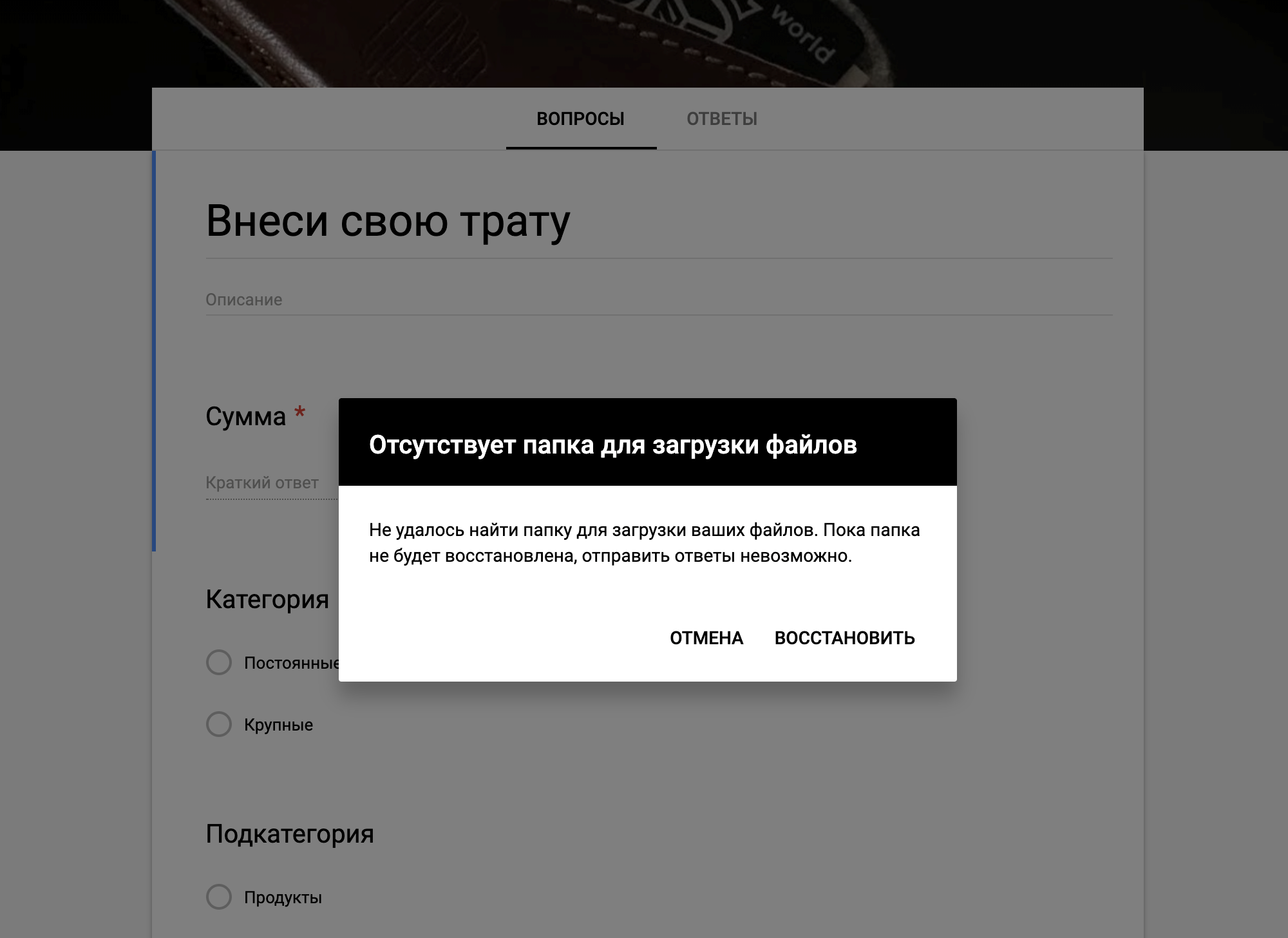
В сохраненной таблице нужно зайти в пункт меню «Форма» → «Изменить форму». В открывшейся форме всплывет окно, в котором нужно нажать кнопку «Восстановить». После этого форма готова к работе. Расскажу про каждую графу.
Сумма — просто число в рублях, сколько вы потратили.
Категория — если это обычная повседневная трата, категорию выбирать не нужно, она задается автоматически. Если это постоянная или крупная трата — выберите соответствующую.
Подкатегория — тут указываются подкатегории для дальнейшей аналитики. Причем подкатегории можно указывать и для повседневных расходов, и для крупных. Подкатегории можно поправить под себя: удалить ненужные, добавить недостающие.
Для удобства ярлык формы можно добавить на рабочий стол Айфона — для этого нужно открыть форму в «Сафари», нажать «Поделиться» и «На экран домой».
И теперь занесение расходов вышло на уровень рефлексов: оплатил покупку телефоном, прошел по ссылке, внес расход. При необходимости можно приложить фото чека крупной покупки, оно автоматически загрузится на ваш гугл-диск.



Настраиваем оповещения в мессенджере
С внесением данных разобрались. Следующее, что мне не нравилось в таблицах, — это необходимость зайти туда, чтобы узнать остаток на день.
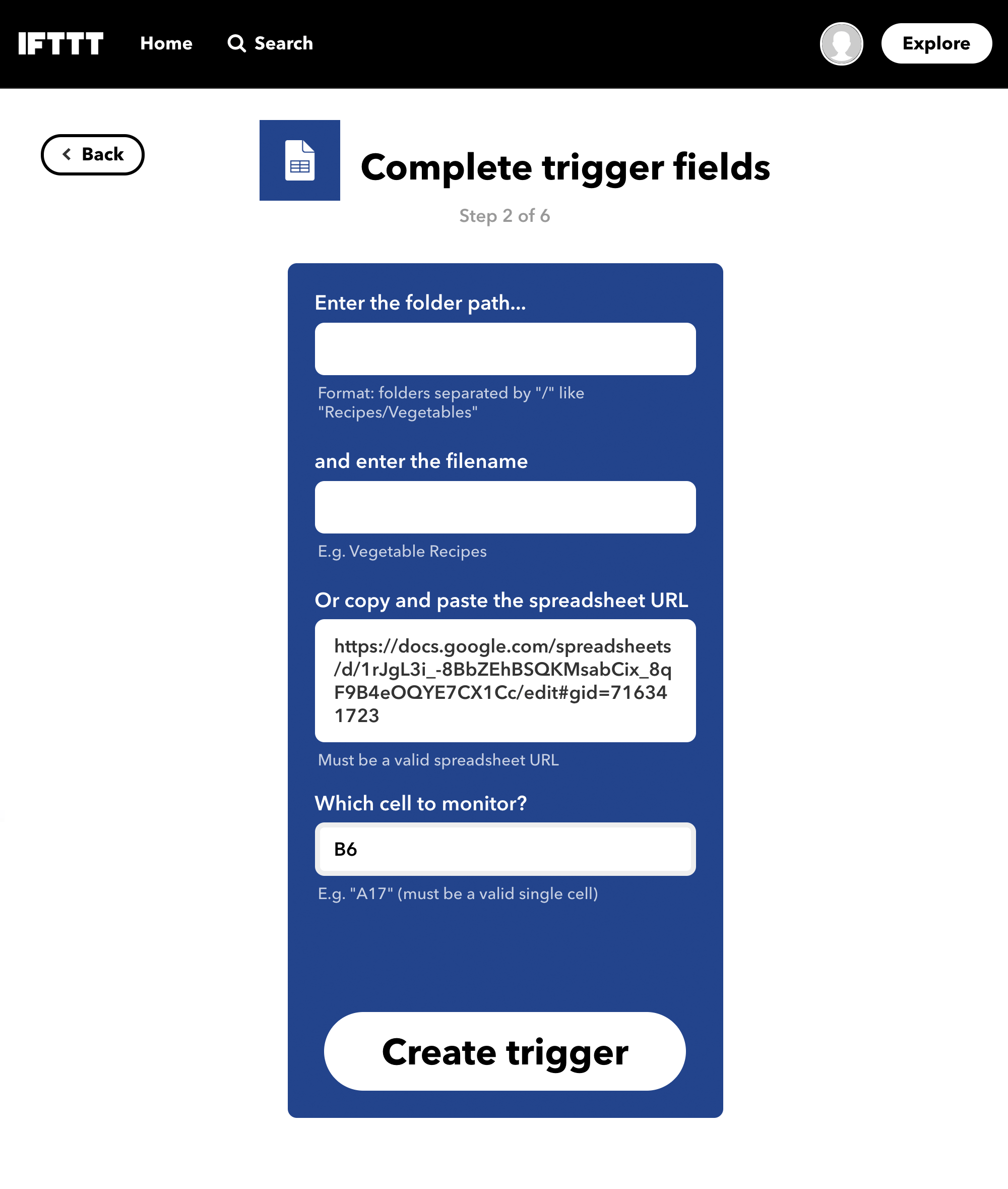
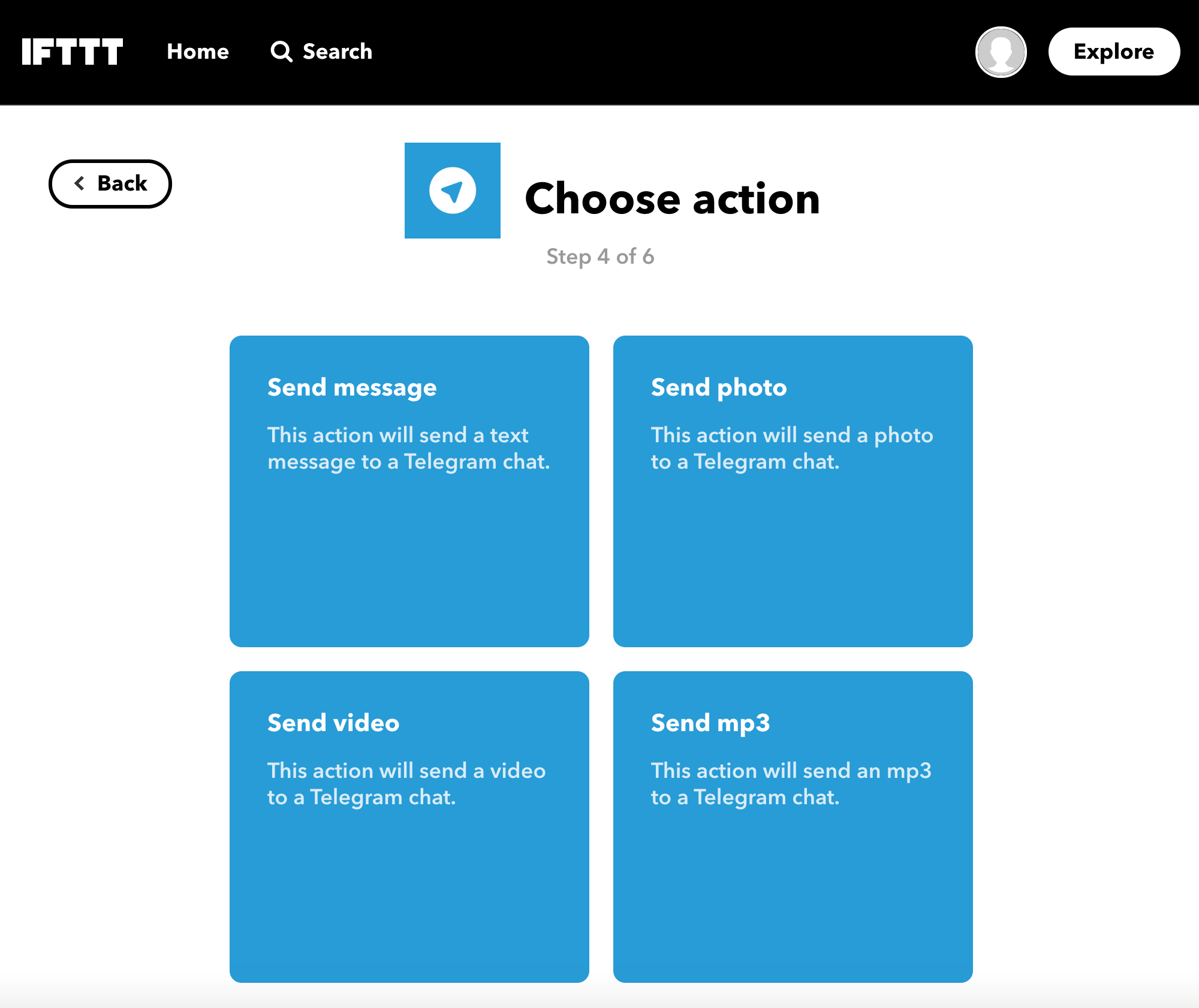
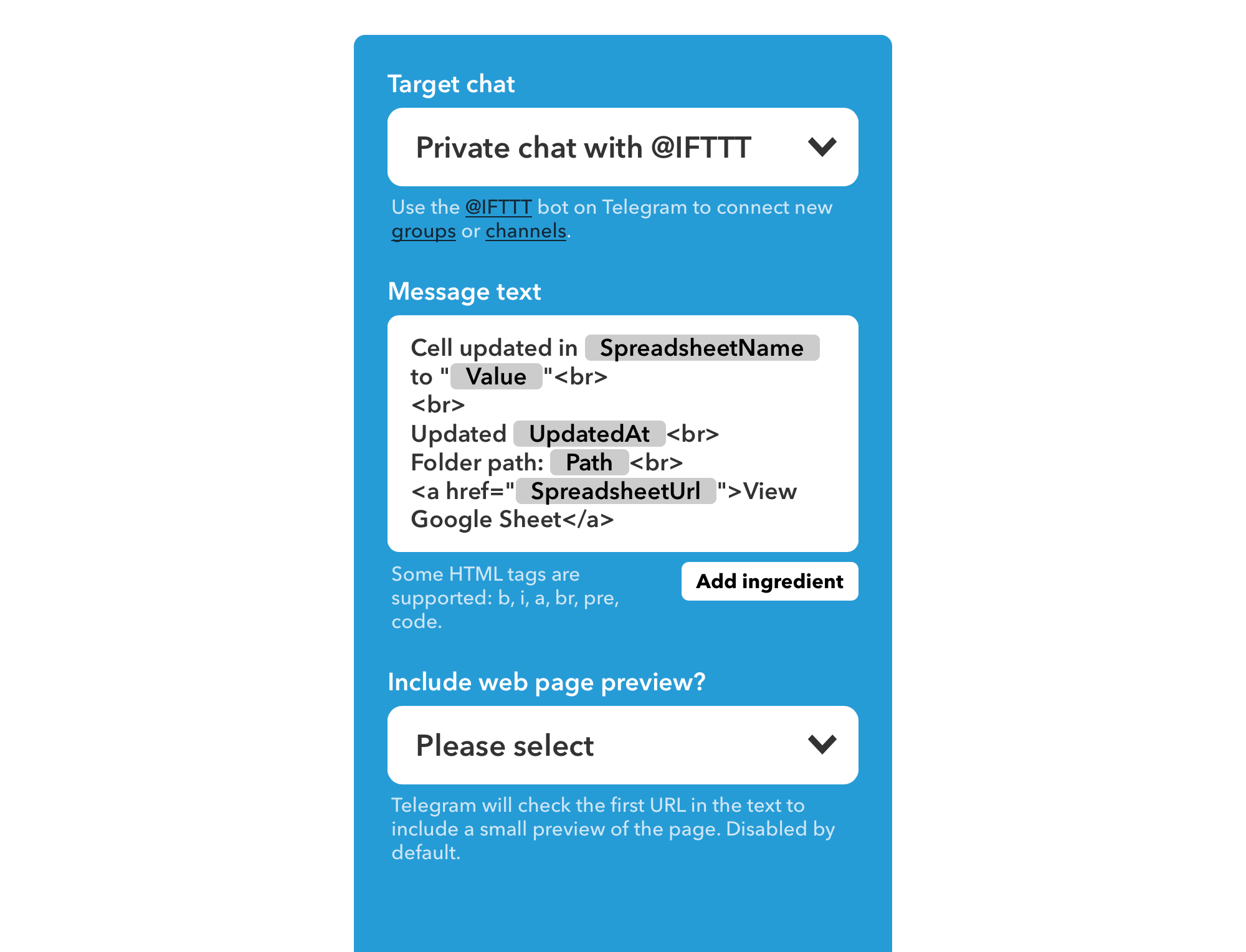
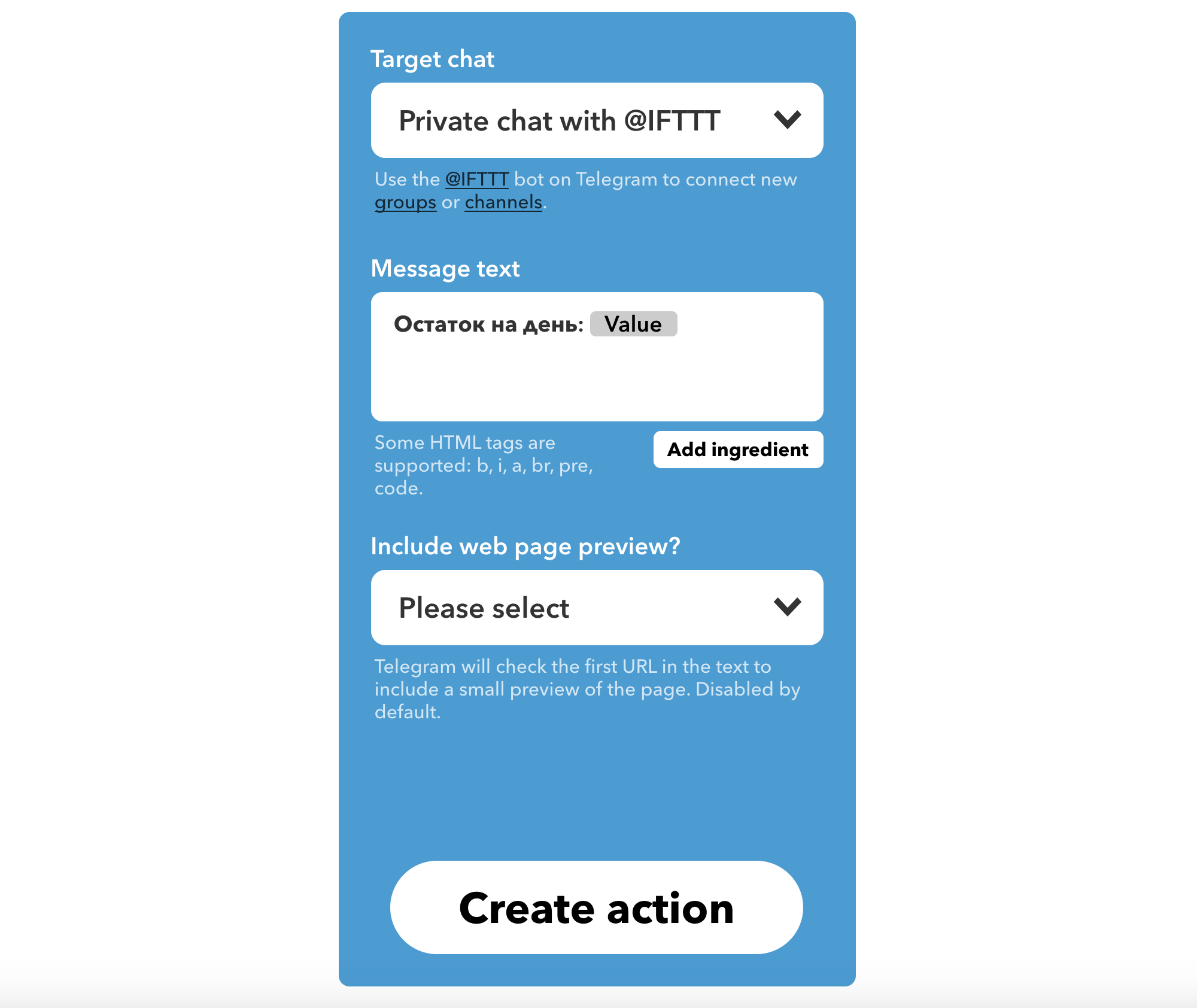
Тут выручил сервис IFTTT. Он настраивает цепочки действий между разными приложениями и сервисами. Например, можно задать такое правило: если значение определенной ячейки в такой-то таблице изменилось, вышлите мне сообщение с обновленным значением в мессенджере. Такую штуку и настроим.
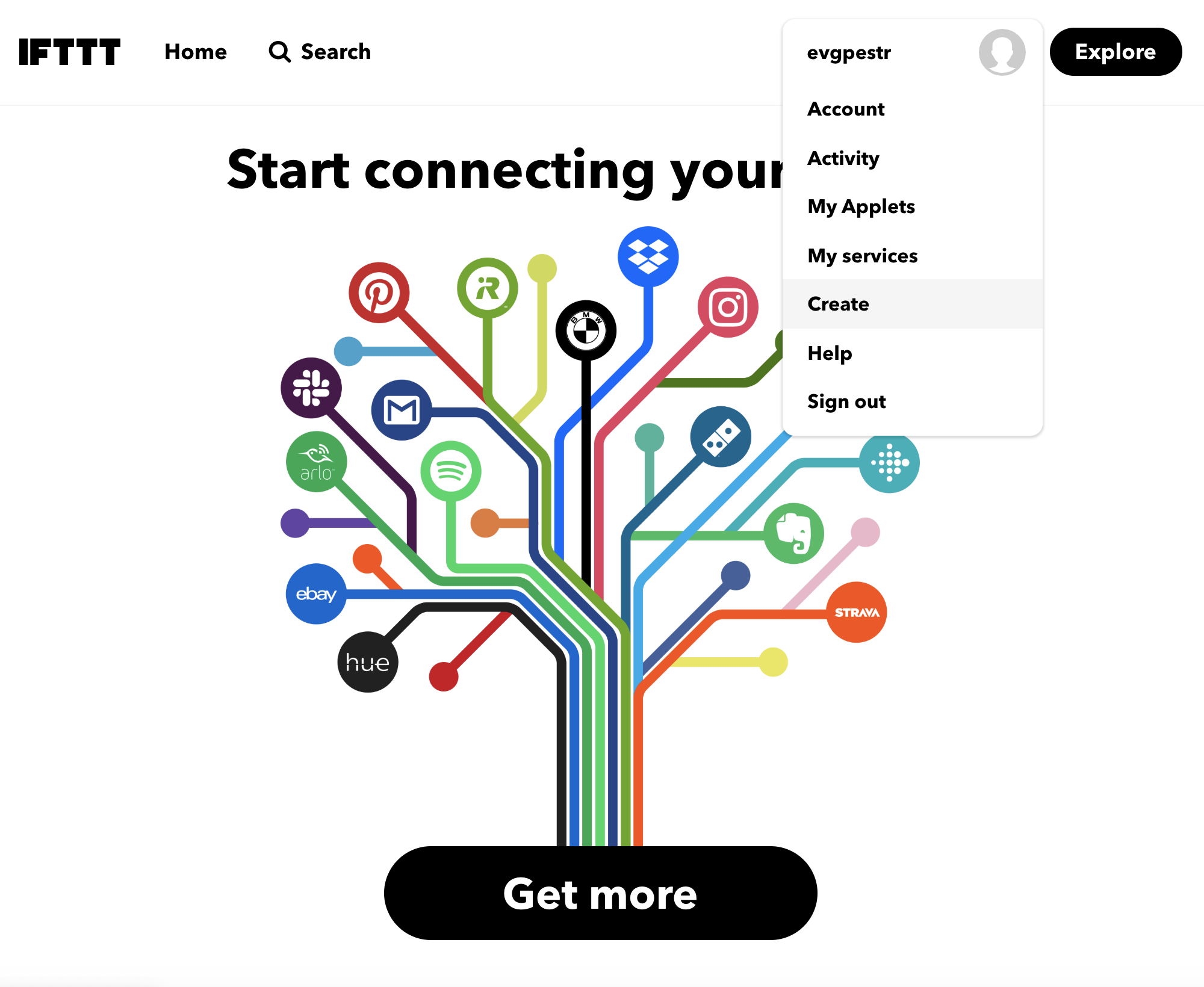
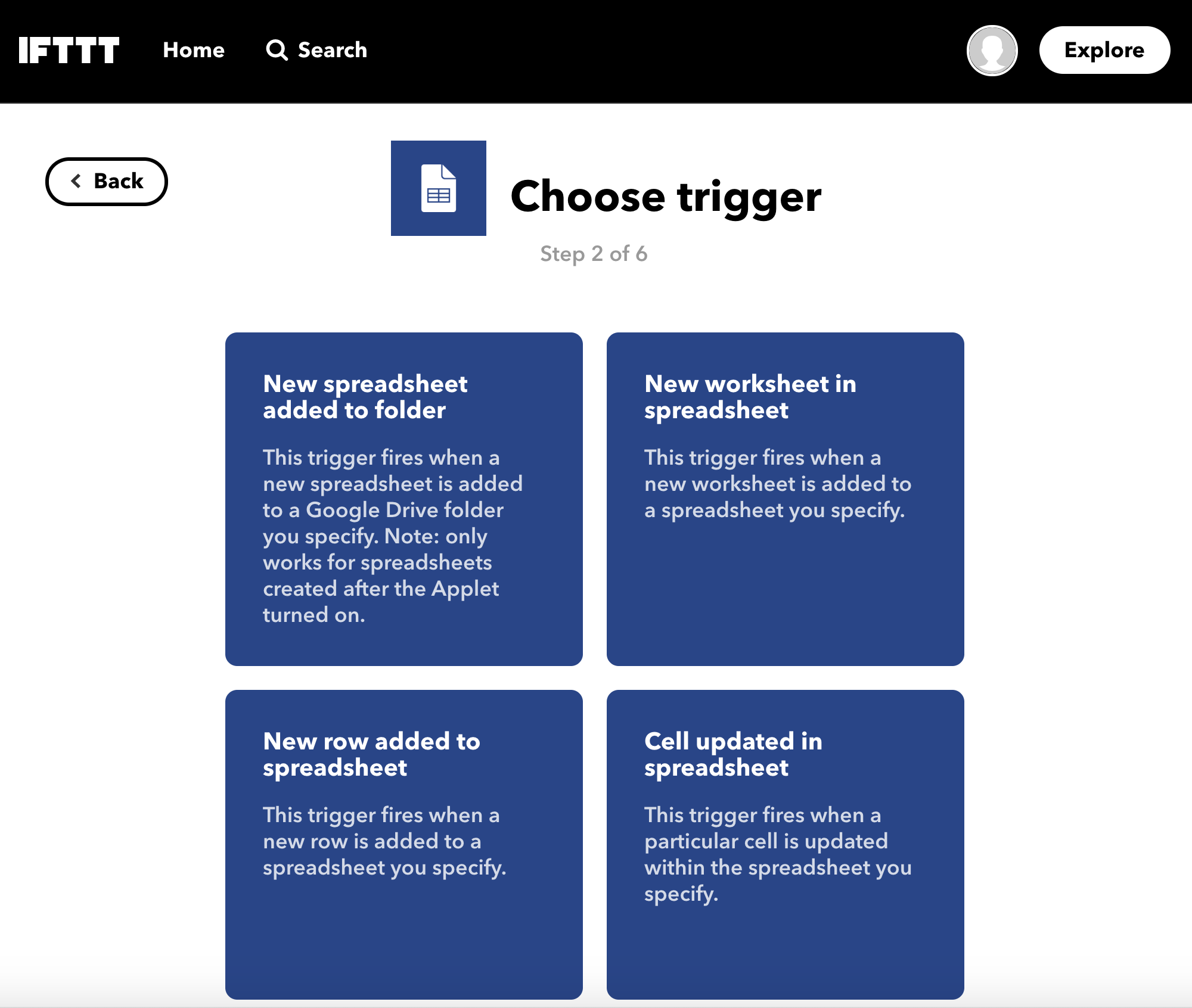
Заходим на главную страницу IFTTT и регистрируемся. После регистрации в правом верхнем углу жмем кнопку Explore, затем — кнопку Make your own applets from scratch. Лучше объясню на картинках.







Вот какой результат мы получили: я заношу расходы через гугл-форму, таблица пересчитывает остаток на день, а уведомление приходит в мессенджер.
Необходимости заходить в таблицу нет совсем.

Аналитика
С заполнением таблиц вопрос закрыт, осталось разобраться с отчетами, чтобы анализировать свои траты. И тут я предлагаю два варианта: попроще и посложнее.
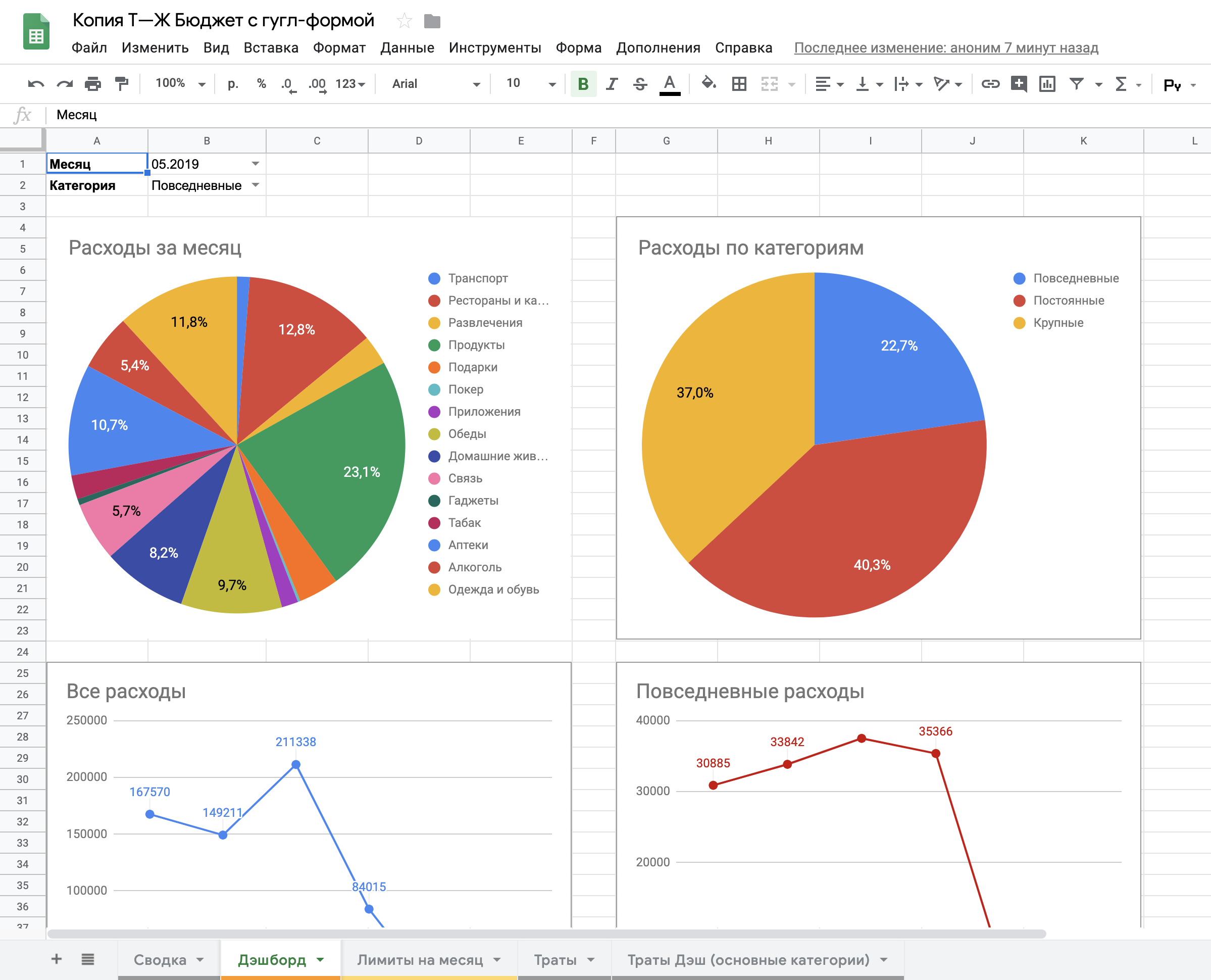
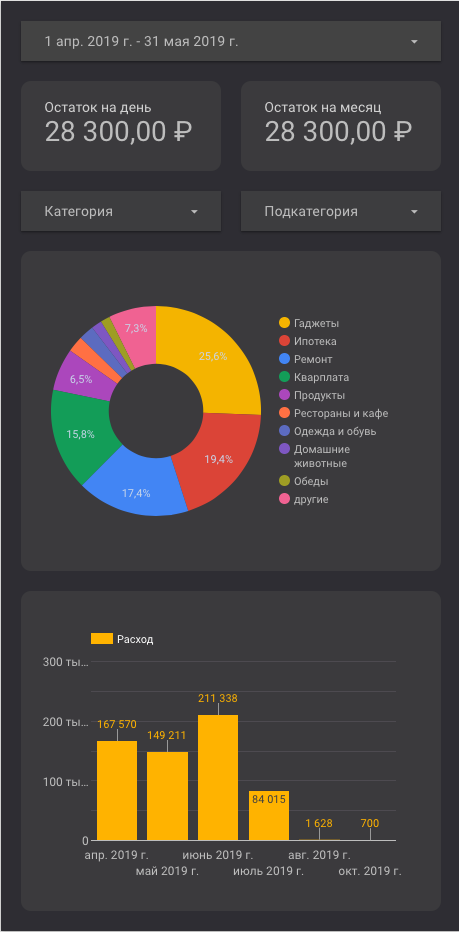
Вариант попроще — ничего не делать. В таблице уже настроена минимальная аналитика на вкладке «Дэшборд». Тут можно выбрать месяц и разбить траты по основным категориям. Еще можно посмотреть на динамику повседневных расходов от месяца к месяцу.

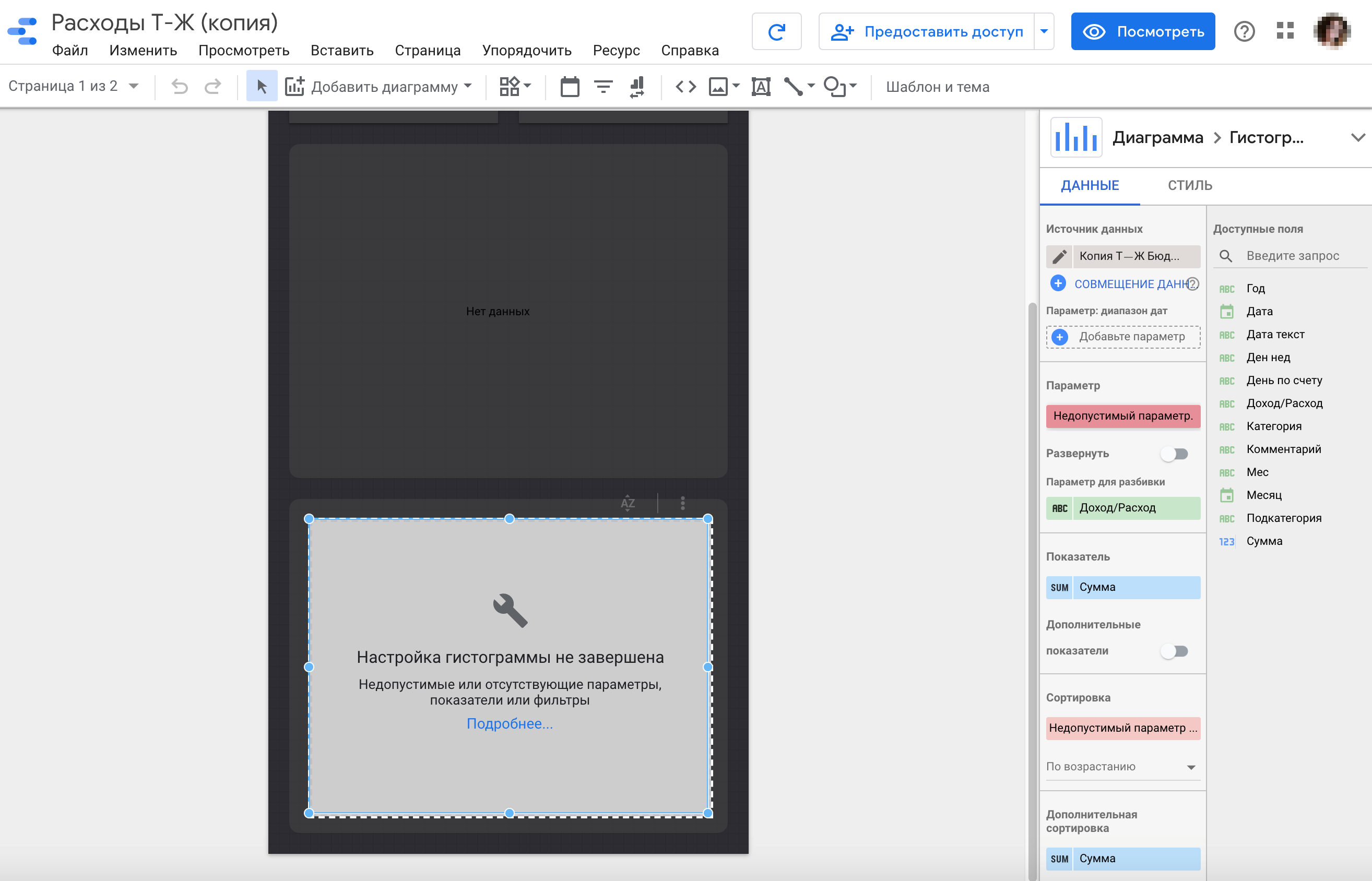
Вариант посложнее — настроить визуализацию в Google Data Studio. На первый взгляд сервис показался мне сложным, но, разобравшись, я понял, что он работает по принципу сводных таблиц. Это было для меня привычно.
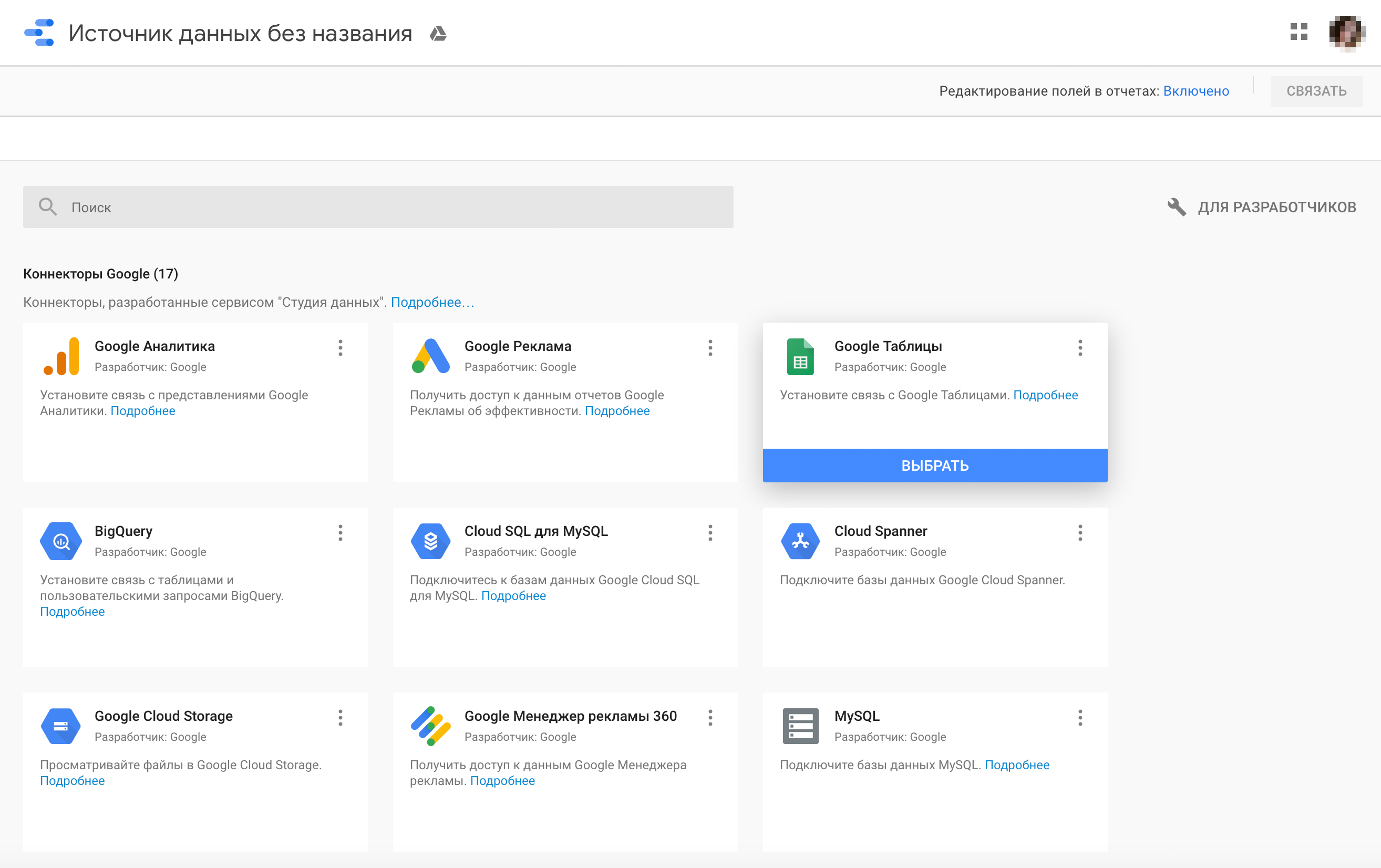
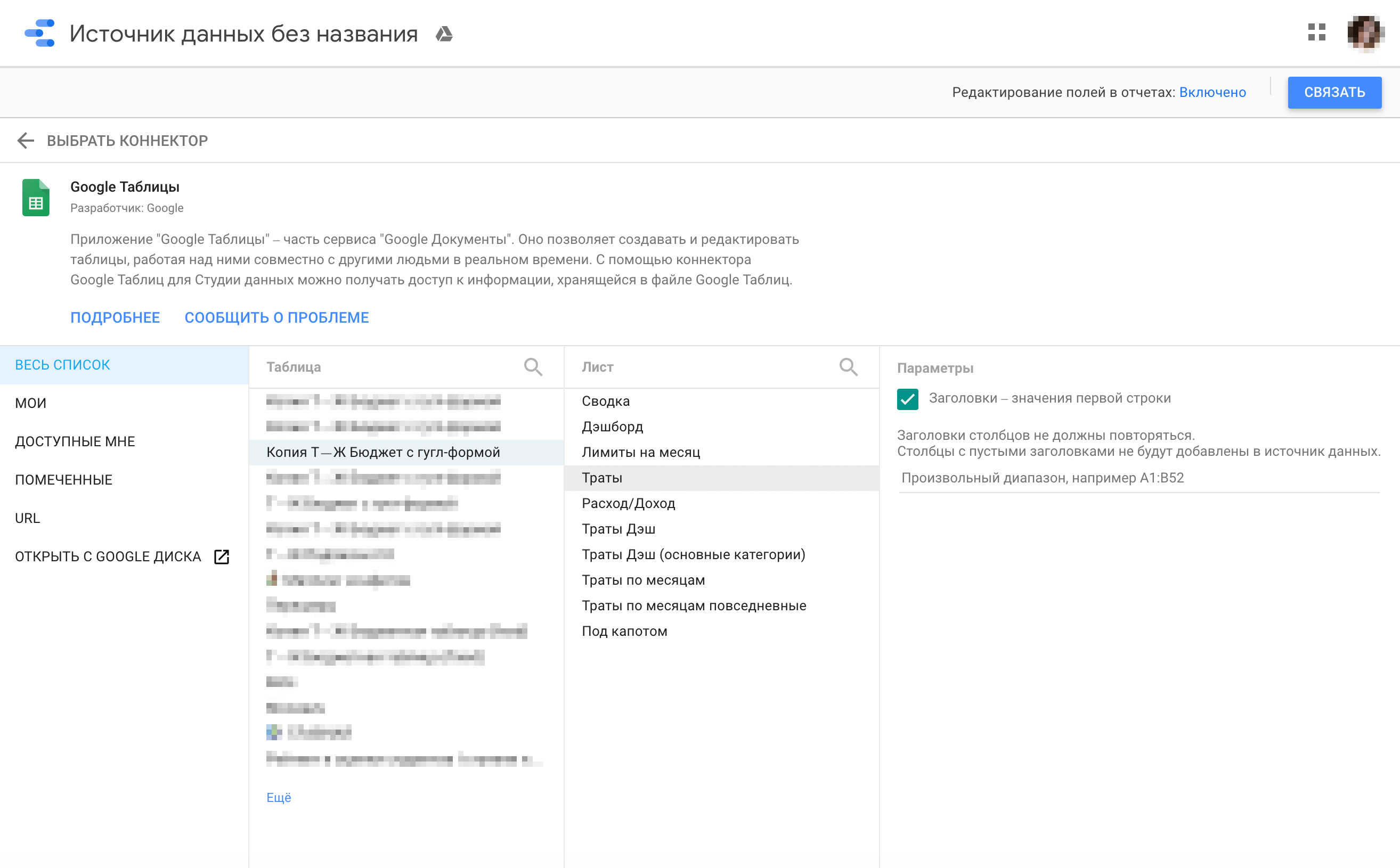
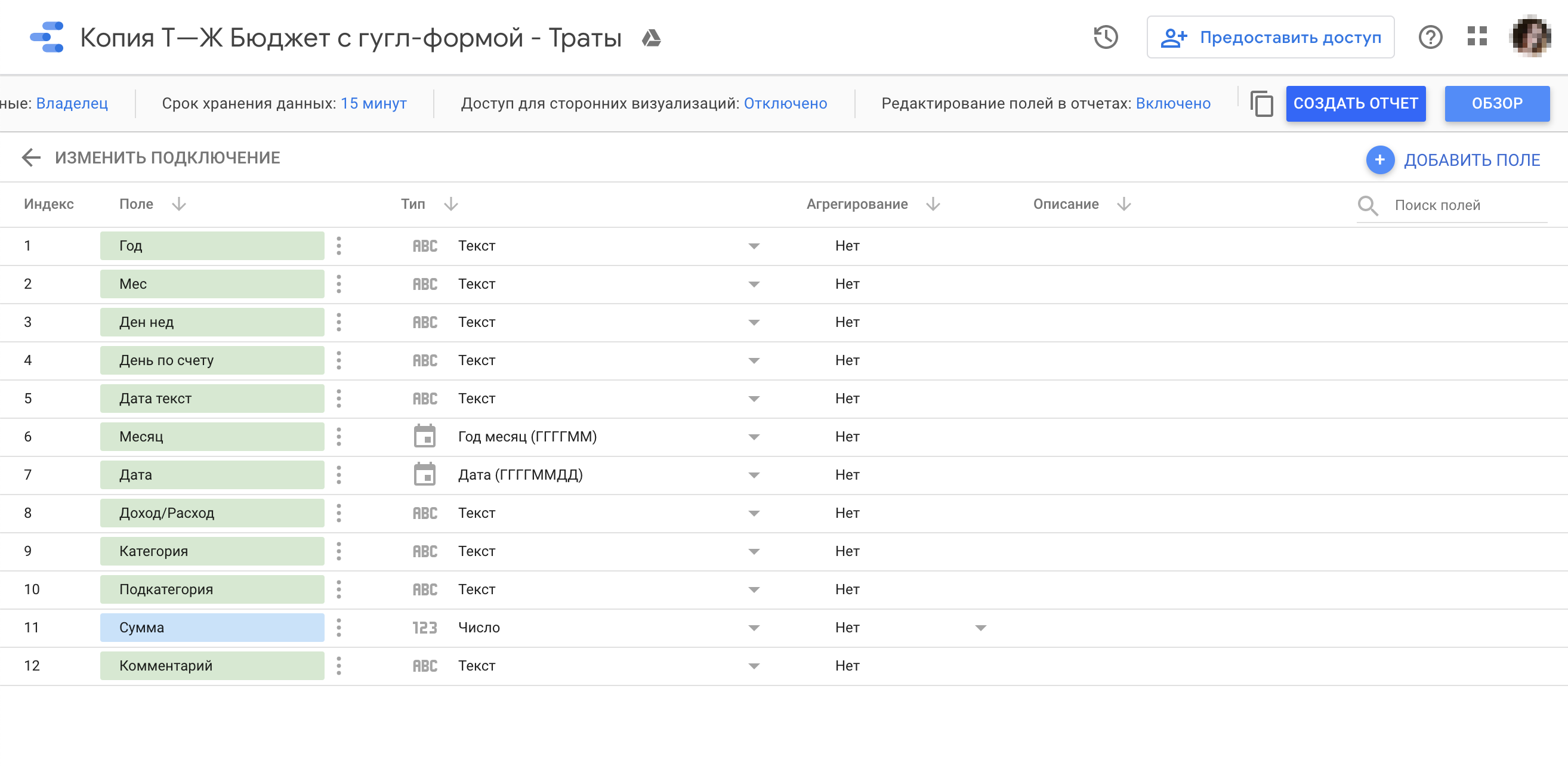
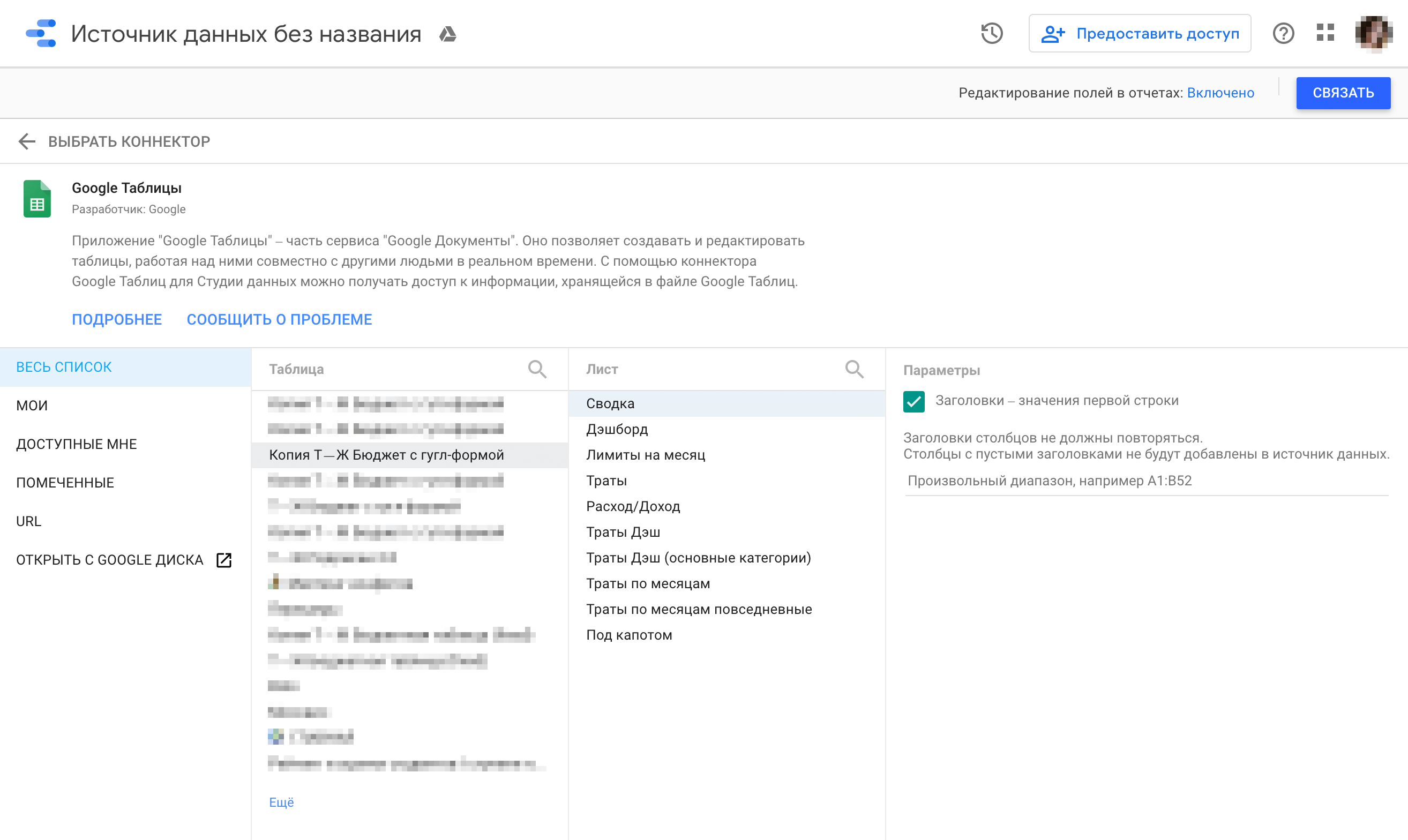
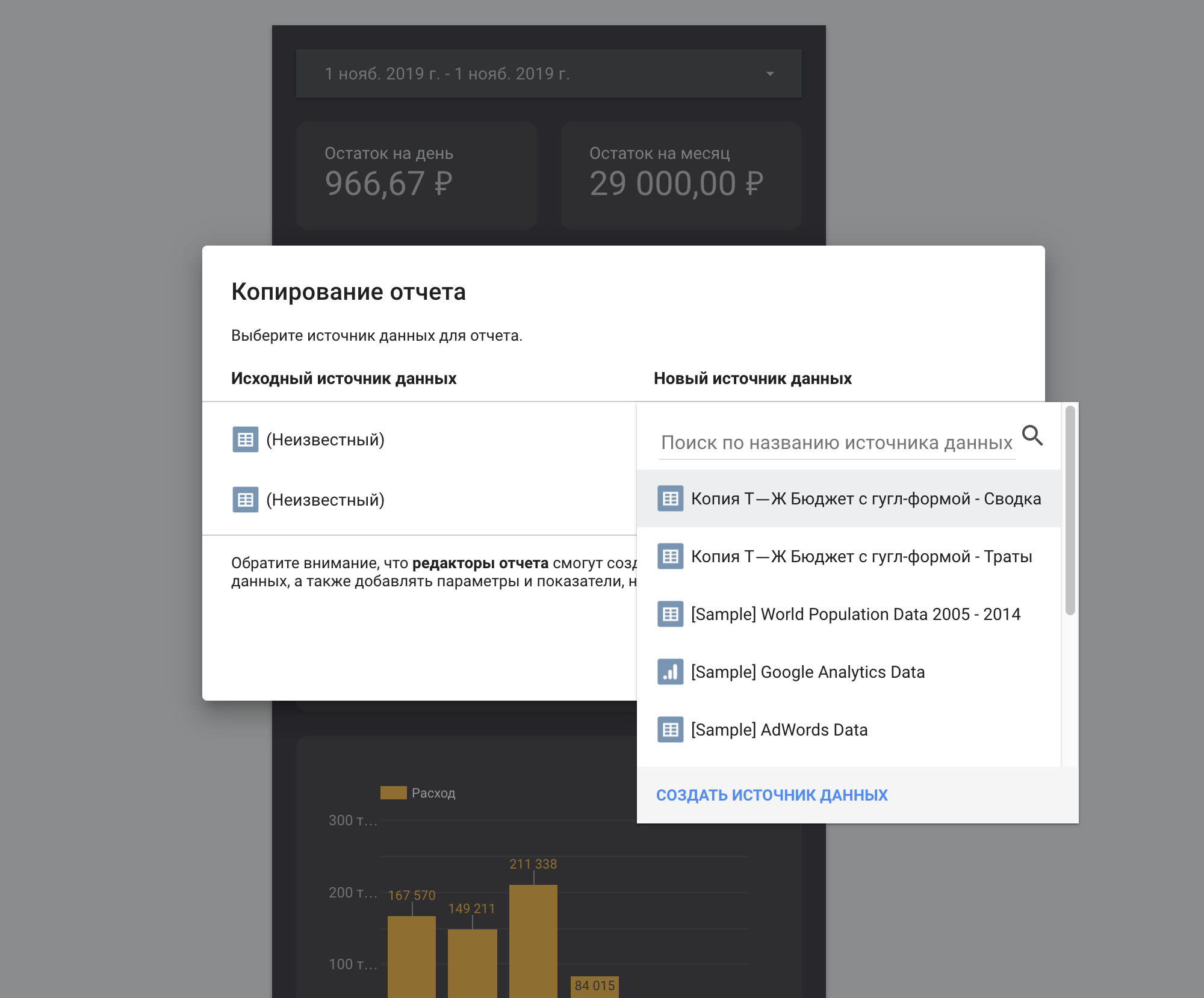
Для начала нужно зайти на главную страницу «Дата-студио» и создать два источника данных. Покажу сразу на скриншотах.







Готово! Теперь можно пользоваться моей схемой ведения бюджета и наслаждаться красивыми отчетами.
Ссылку на отчет вы тоже можете добавить на рабочий стол телефона: откройте в «Сафари», нажмите «Поделиться» → «На экран домой».