Как я создал приложение, в котором объединил «Яндекс-музыку» и Winamp

Это история из Сообщества. Редакция задала вопросы, бережно отредактировала и оформила по стандартам журнала
Последние пять лет я занимаюсь фулстек-разработкой.
Мне нравится моя работа, но, как и в любой профессии, появляется усталость от однообразия. И чтобы хоть как-то разнообразить дни, я придумываю себе личные проекты в разных сферах.
Например, делал обучающий сервис на основе расширений в браузере. А в прошлом году у меня появилась идея мобильного приложения — продвинутого редактора фотографий. Во время разработки пришлось мучиться с платформами Dart и Flutter.
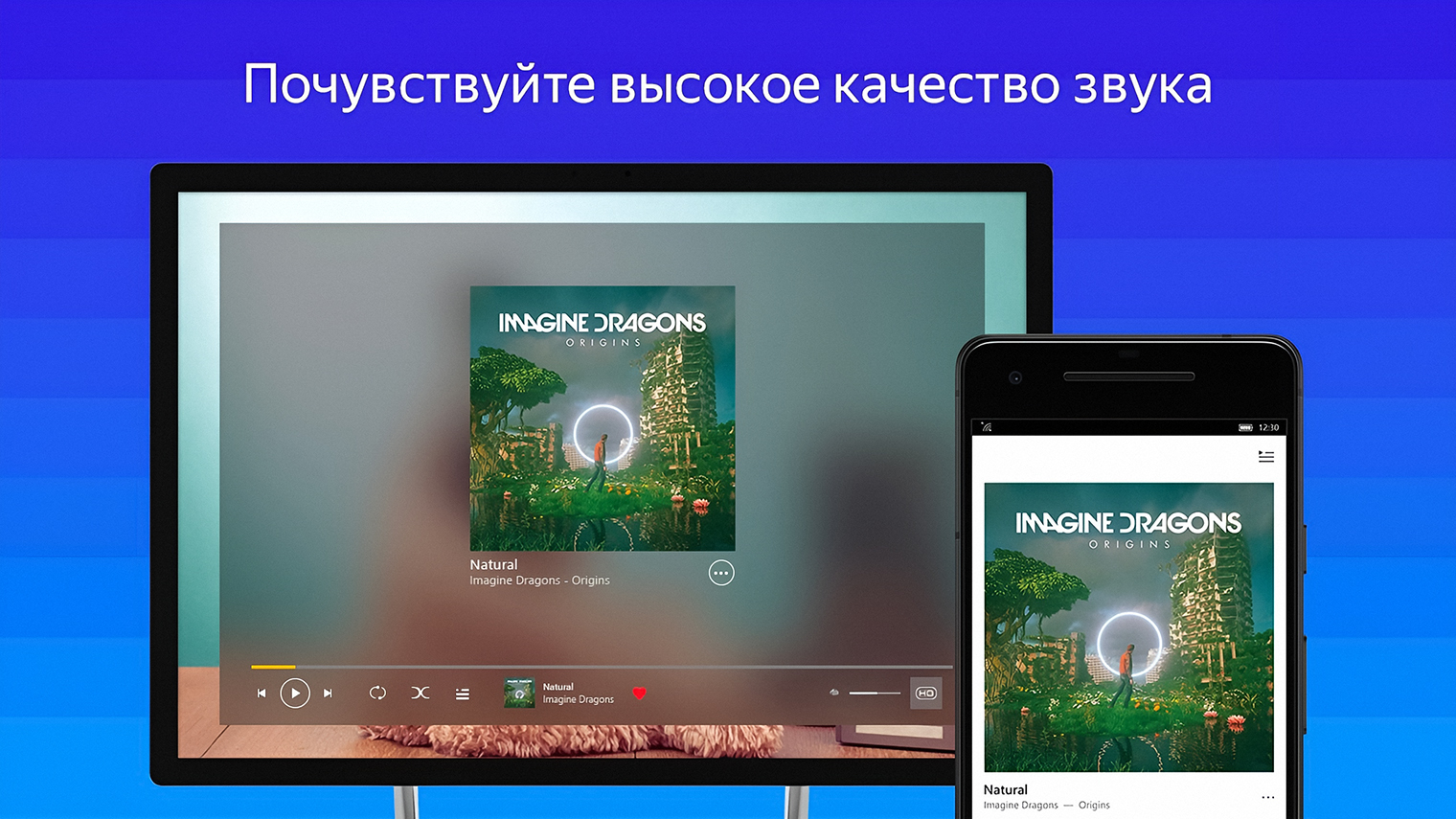
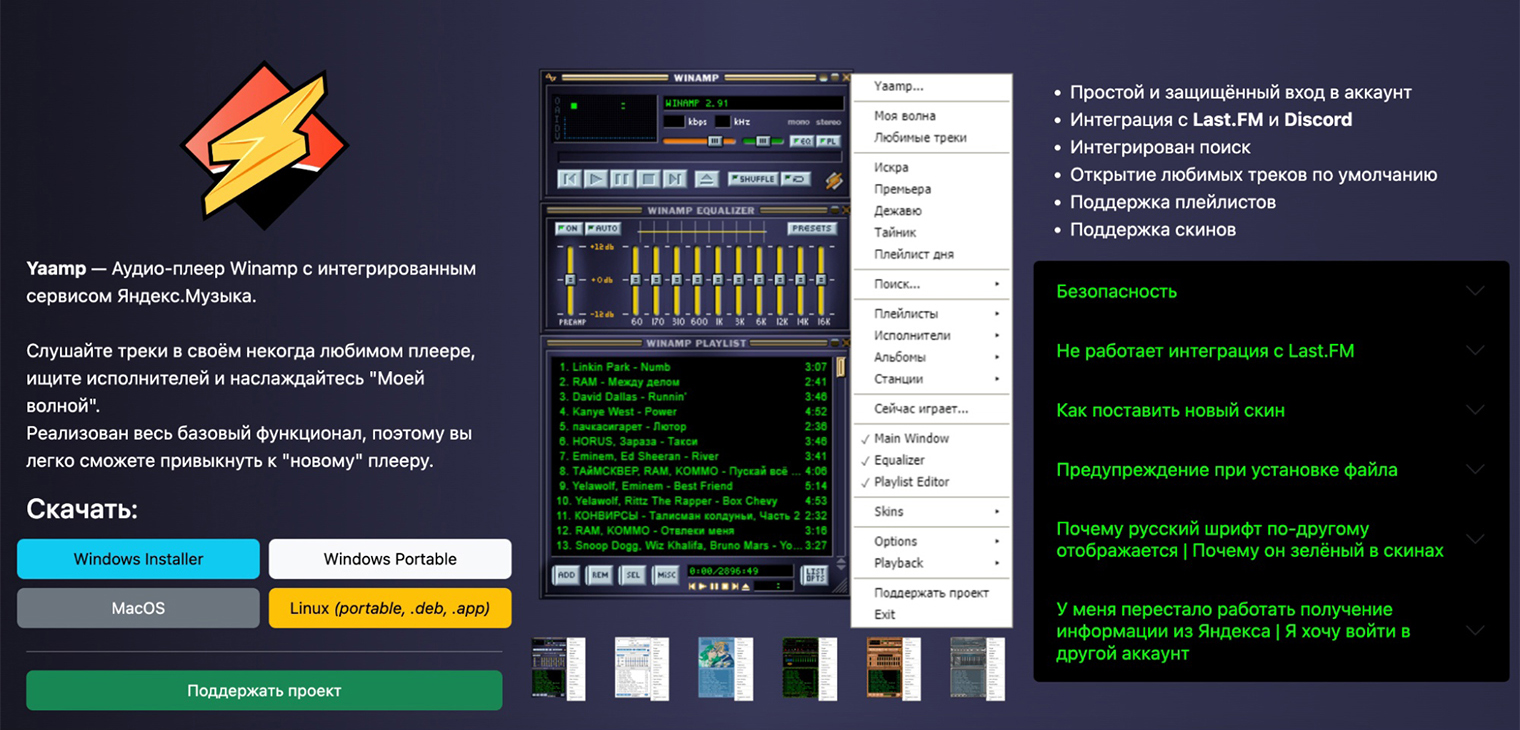
Расскажу подробнее о моем последнем пет-проекте — приложении Yaamp, которое объединило «Яндекс-музыку» и классический плеер Winamp.
Идея и подготовка к разработке
Разработку приложений я начинаю с обдумывания проблемы, которую должно решить созданное приложение. В этот раз проблемой стала моя нелюбовь к Windows-приложению «Яндекс-музыки». Мне хотелось создать собственный плеер для ПК.
Первым этапом решения проблемы стал поиск: хотелось узнать, существуют ли вообще альтернативные музыкальные клиенты у сервиса. Существуют — но почти все основаны на веб-версии, то есть просто открывают страницу плеера в браузере. Меня это не устраивало, поэтому я задумался, есть ли в сети API «Яндекс-музыки» — набор инструментов для разработчиков, с помощью которых одна программа может использовать другую.

«Яндекс» не выкладывал публичный API сервиса, но в интернете можно найти неофициальный. Правда, он написан под язык программирования Python, который я знаю лишь на базовом уровне. К счастью, на Github я нашел отконвертированную версию API в удобную для меня Swagger-документацию. Проще говоря, это страница со всеми запросами, которые можно отослать через API. Разработчик может не только отправлять тестовые запросы, но и сразу проверять, какие из них возвращаются.
Я протестировал функции, разобрался, как все работает и взаимодействует между собой. После этого начал перекладывать API на Electron — это фреймворк для создания десктопных приложений с использованием HTML, CSS и JavaScript. Проще говоря, оно позволяет создавать приложения для Windows, macOS и Linux без опыта разработки.
От собственного музыкального клиента к Winamp
Изначально я хотел создать собственный музыкальный плеер на основе «Яндекс-музыки». Он бы не просто воспроизводил треки, но и дополнял официальный клиент. К примеру, я хотел добавить систему друзей, чтобы можно было видеть, что сейчас слушают близкие, и быстро обмениваться с ними ссылками на отдельные треки.
Еще реализовать банальный список «любимых песен», который привязан к отдельному исполнителю, как в Spotify. Наконец, хотелось видеть статистику по прослушанным песням, не прибегая к помощи сторонних сервисов.
Я начал размышлять, как должен выглядеть музыкальный плеер: управление, шкала проигрывания, треклист. Так как мне легче обучаться на примерах и чужом коде, я начал искать готовые решения. Оказалось, их не так много. Я ничего не нашел для Electron, поэтому попробовал связку HTML, CSS и JS. Тогда и возникла идея загуглить готовое решение в стиле Winamp — все же это самый известный плеер.
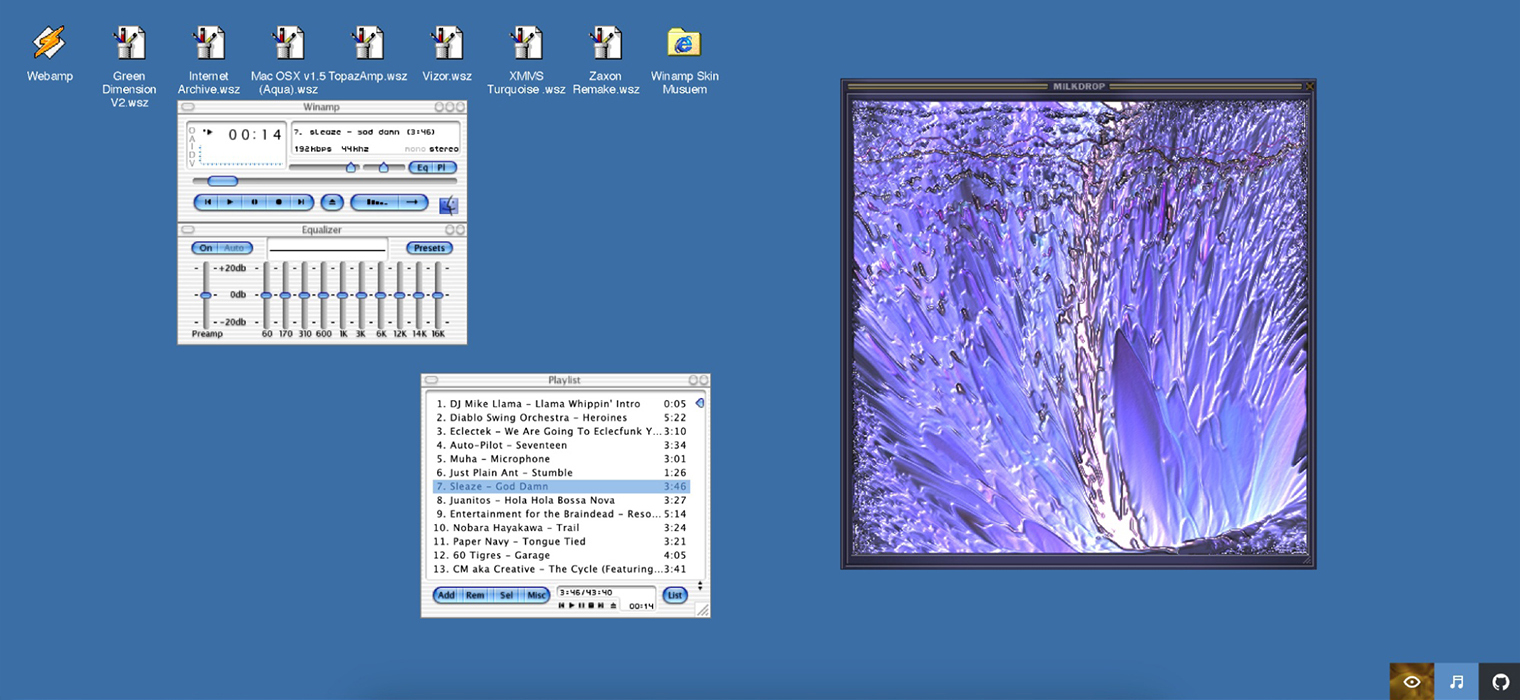
Так я нашел проект Webamp — это браузерная версия оригинала с поддержкой скинов и даже собственной базой новых интерфейсов. Я был в восторге, какую великолепную работу сделали разработчики. Настолько отличную, что я понял: почему бы не объединить их решение с API «Яндекс-музыки».
Проблемы с разработкой
Во время разработки у меня возникали трудности: с синхронизацией двух сервисов, авторизацией через «Яндекс ID» и настройкой интерфейса. Впрочем, не было ничего критичного. Такого, чтобы я сказал себе: «Ну все, не получается, нужно бросать затею». Опишу несколько основных сложностей.
Адаптация окон плеера. В Winamp три окна, которые связаны между собой: плеер, эквалайзер и плейлист. Это не цельный интерфейс — пользователь может разделять и перетаскивать окна в разные стороны.
В Webamp эта возможность реализована следующим образом: на странице в браузере появляется классический рабочий стол, на котором можно перетаскивать окна. Если открыть одну из иконок, у плеера поменяется скин.

Я взял за основу этот метод и тоже реализовал отображение виртуального рабочего стола, только сделал фон прозрачным. Так любой клик вне плеера пройдет сквозь фон и достигнет настоящего рабочего стола. Проблемы возникли с отображением меню, а некоторые клики были сквозными и работали на обоих столах. Я работаю за одним монитором, поэтому упустил важную деталь: плеер нельзя было перенести на второй экран.
Синхронизация радиостанций. «Моя волна» или плейлисты по жанрам, настроению и занятиям формируются во время проигрывания треков. Сначала сервис выбирает пять треков, а когда вы доходите до последнего, подгружаются еще пять. Проблема была в странной выборке песен. «Моя волна» предлагала мне то, чего я ни разу включал и никогда бы не стал слушать. Оказалось, станции каждый раз запускались для новых пользователей, поэтому не подстраивались под персональные вкусы.
Создание кросс-платформенного приложения. Это самое трудное испытание, хотя изначально мне казалось, что с ним не будет проблем. В самой кросс-платформенной разработке нет ничего сложного, но у каждой ОС есть свои нюансы. Допустим, на Linux были проблемы с отрисовкой компонентов интерфейса — пришлось прописывать в коде условия только для этой платформы. А у macOS почему-то возникли сложности с получением информации с серверов «Яндекса», хотя на других операционных системах все было нормально.
Разработка для macOS — то еще приключение. Изначально я думал, что просто сделаю установщик и скину на тест другу. Оказалось, файл можно сделать только на операционной системе Apple. У меня нет ни Макбука, ни любого другого устройства с macOS, поэтому на помощь пришла виртуальная машина, которая эмулирует другую ОС. Почему-то у виртуальной версии macOS всего 64 Мб видеопамяти — работа постоянно прерывалась из-за подлагиваний или внезапных перезагрузок.
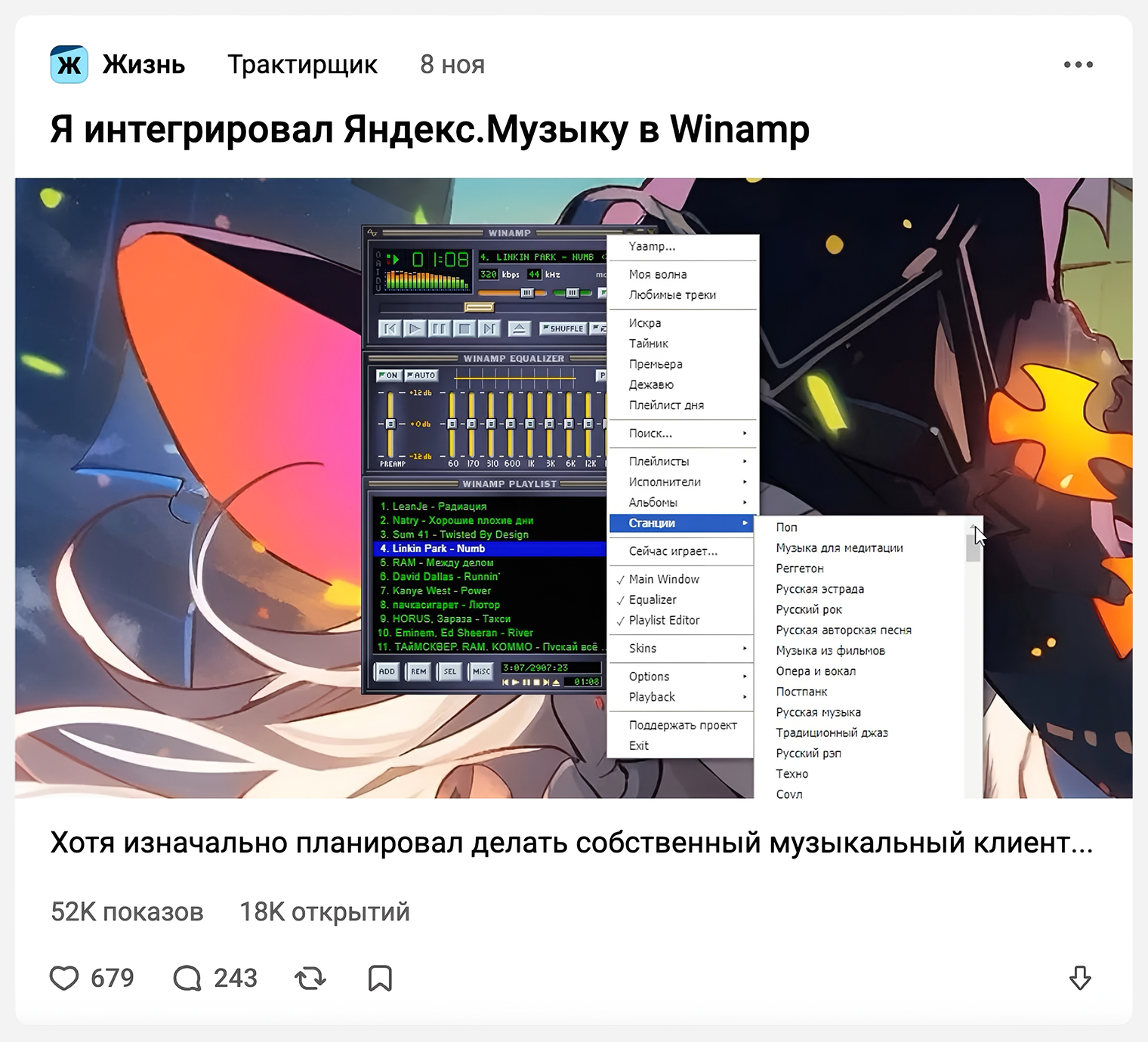
Релиз и реакция «Яндекса»
Несмотря на все трудности, я закончил приложение, которое назвал Yaamp. О его релизе сообщил 8 ноября, когда опубликовал соответствующий пост на DTF. Приложение сразу завирусилось — про плеер начали писать русскоязычные СМИ. Скажу честно, я испугался, что скоро поеду в суд. Мне «Яндекс» так ничего и не написал, но редактор «Хабра» пытался запросить комментарий у представителей «Яндекс-музыки» — ответили, что ничего не могут сказать по этому поводу.
Возможно, в «Яндексе» и не против такой пользовательской инициативы, но есть ведь еще «издатели», которые могут потребовать закрытия проекта. Подчеркну то, что отдельно прописал на сайте: я со своей стороны не храню никакой информации пользователей и передаю все «Яндексу». Кроме того, через плеер нельзя скачивать музыку.

Через несколько недель после релиза Yaamp «Яндекс» провел ребрендинг «Музыки» и наконец-то выпустил бета-версию приложения для macOS. Когда я об этом узнал, даже немного усмехнулся. Это просто совпадение — не думаю, что компания выпустила приложение из-за меня. С другой стороны, не понимаю, почему оно настолько сырое. Сейчас приложение даже не выглядит как полноценный плеер: нельзя поставить трек на повтор или запустить случайный порядок, нет треклиста с очередью и текста песни.
Ребрендинг и релиз нового приложения «Яндекса» нисколько не изменил мою позицию. Я не собираюсь ни с кем воевать, поэтому, если мне скажут, сразу закрою проект.
Планы и итоги
В ближайшее время я планирую исправлять ошибки своего приложения и расширять его возможности. Недавно я выпустил первый крупный апдейт — убрал невидимый рабочий стол, поэтому теперь пользователи не могут делить плеер на отдельные окна и перетаскивать их в разные стороны. Зато добавил возможность переносить плеер на второй монитор и поправил множество мелких ошибок.
Главная проблема сейчас — тестирование приложения на разных платформах. Я скидываю энтузиастам бета-версии на пробу, а мне в ответ говорят, все ли хорошо работает. Но это, конечно, не показатель: где отлично работает у одних, там у других появляются проблемы. Стабильная версия приложения постоянно задерживается и выйдет только в следующем году.

Непривычно было видеть хайп из-за моего приложения — жена даже заскринила все новости обо мне, которые смогла найти. Мне было очень приятно читать благодарности в свой адрес и получать донаты за разработку. Возможно, просто сыграла ностальгия по Winamp.
Не думаю, что я сделал что-то особенное, поэтому соглашаюсь с теми, кто критикует меня и пишет об этом. Я просто объединил две технологии. Наверное, кто-то бы наверняка лучше справился с такой задачей. Но раз первым стал я, то буду делать все возможное, чтобы довести дело до конца.